Bxslider 高さ 揃える

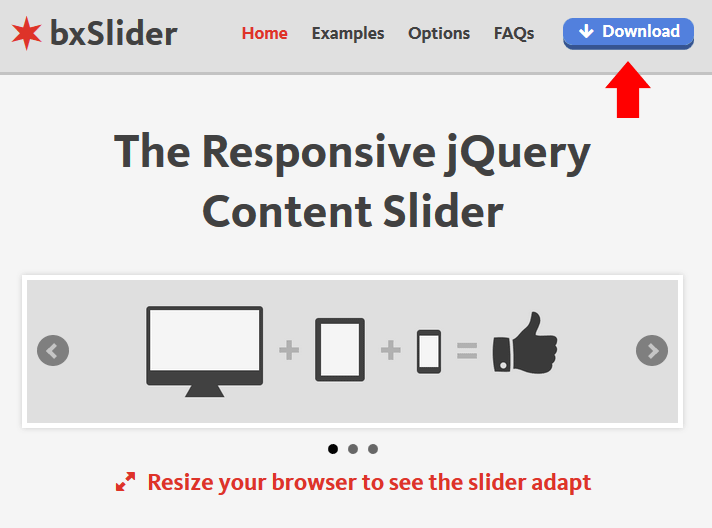
Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

スライダー Jqueryに依存しない何かと使えるレスポンシブスライダー Kurubusi Net

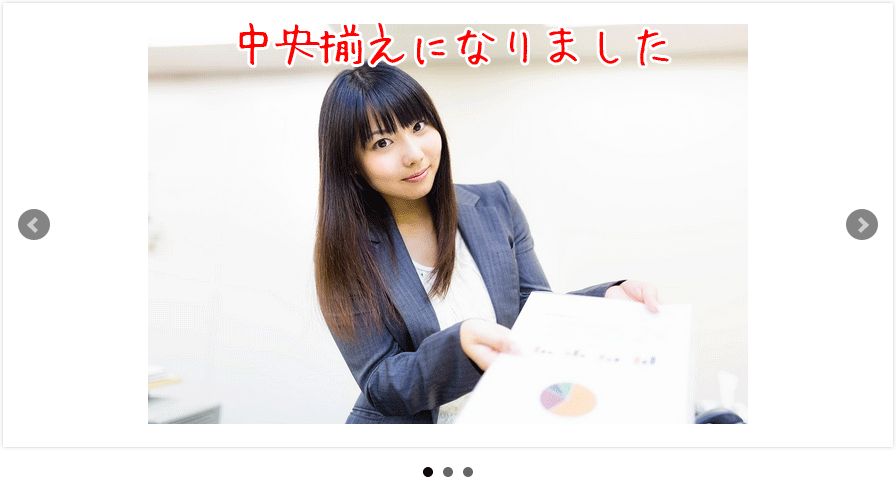
Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program


思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

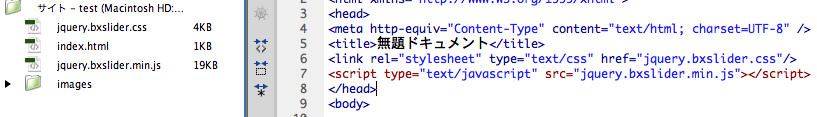
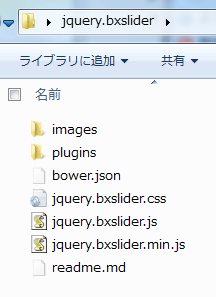
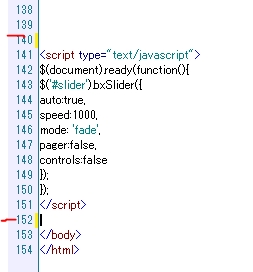
Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ

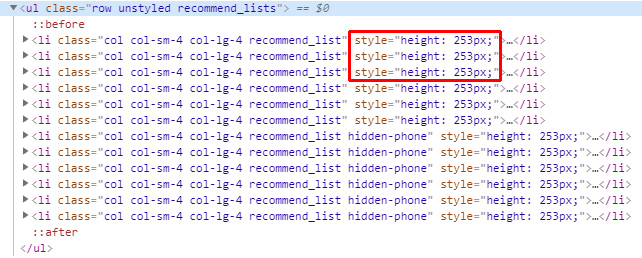
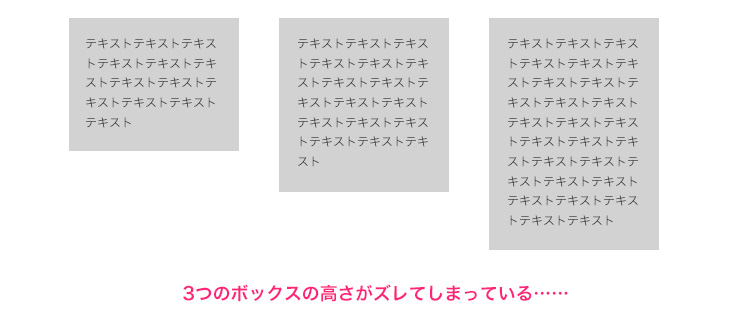
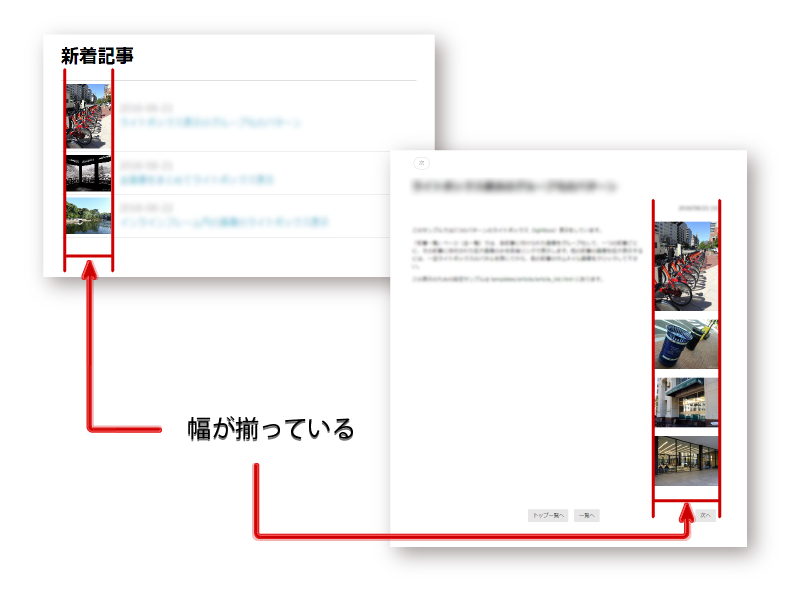
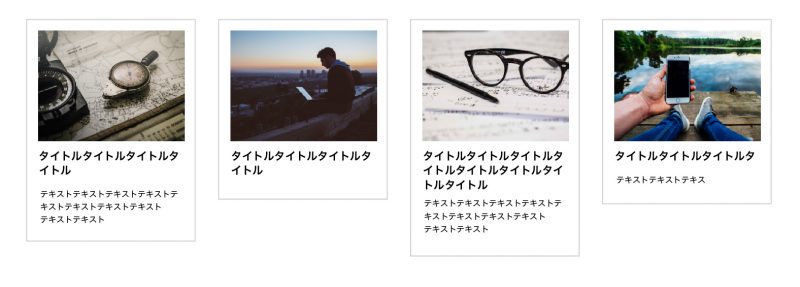
横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

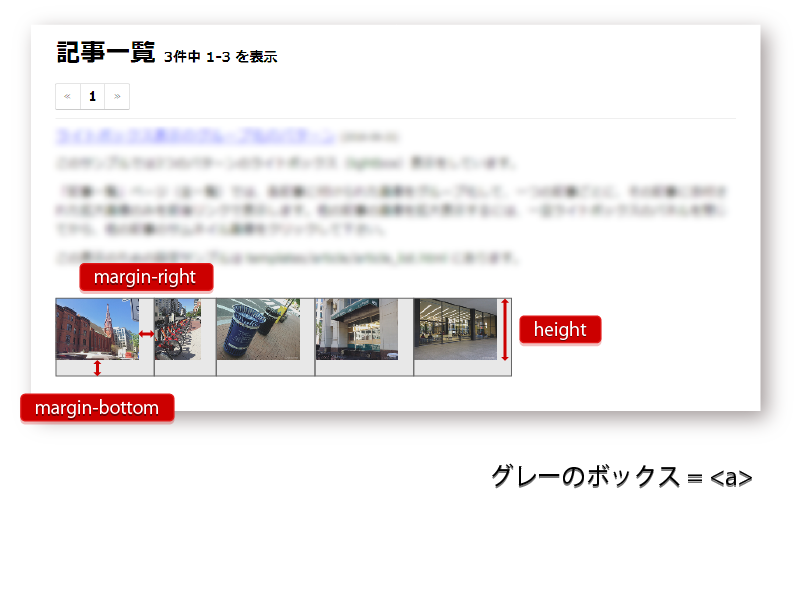
Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

カラーミーでレイアウトするhtml Css知識と役立つ豆知識 Naeco Jp

ハードル低すぎてびっくりした 秒速設置が可能な使えるプラグイン3選 Late Ran

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

お気楽に行こう Y O

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

Jquery 親要素を指定して子要素の高さを揃える Into The Program

Js Jquery不要のコンテンツスライダーswiperの使い方 デモあり Webデザインのtipsまとめサイト ウェブアンテナ

Bxsliderでヒーローヘッダーのスライドショー

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

豊富なオプションと実装の手軽さで見かけたことや実際に使用した人も多いと思うjqueryを使ったスライダープラグイン Bxslider の実装サンプルです スライダー 実装 テキスト

商品画像をスワイプする Naeco Jp

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Jqueryプラグイン ライブラリ Webデザインのtipsまとめサイト ウェブアンテナ

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 年版

ウェブ制作者がよく使うjavascript Jqueryプラグイン ライブラリ 13選 誰かのためのホームページ制作
Akisame

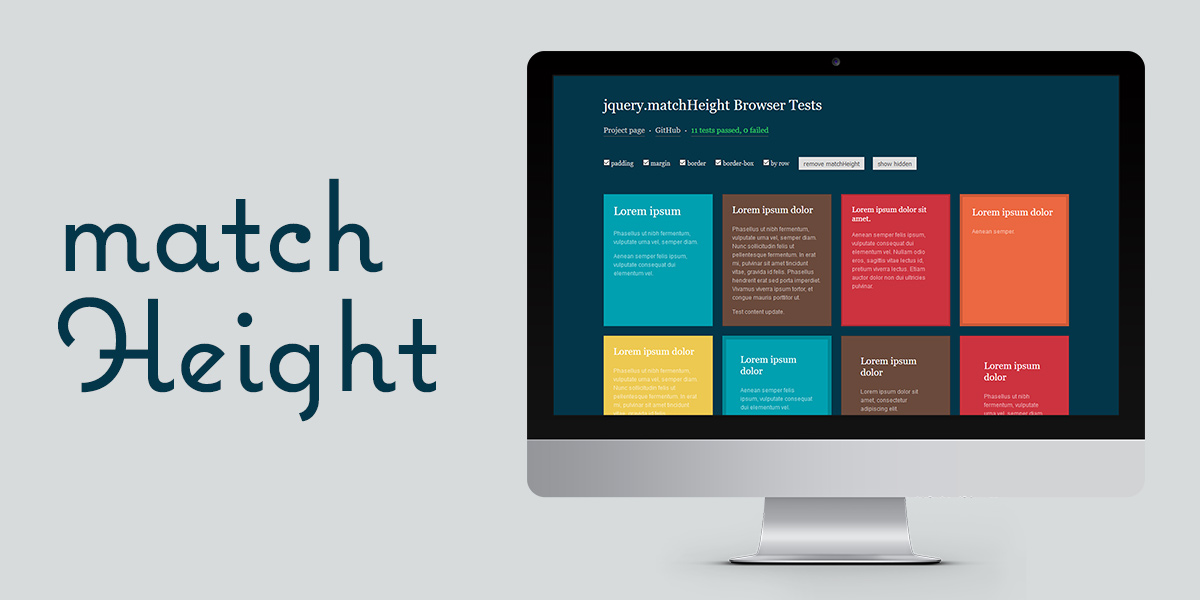
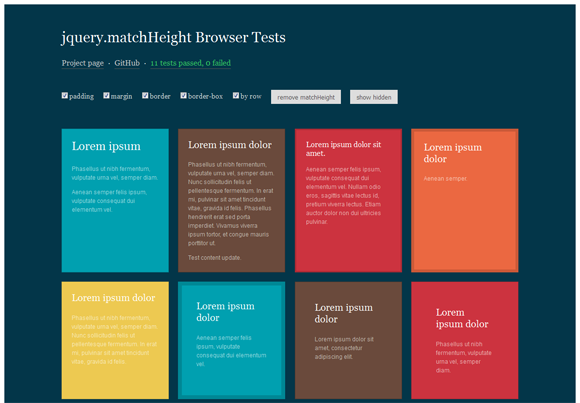
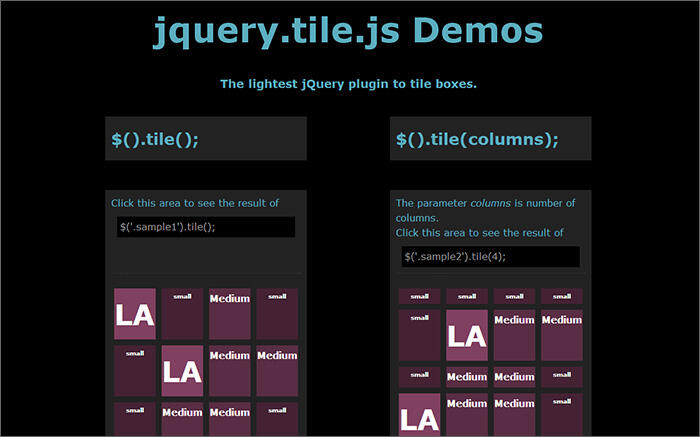
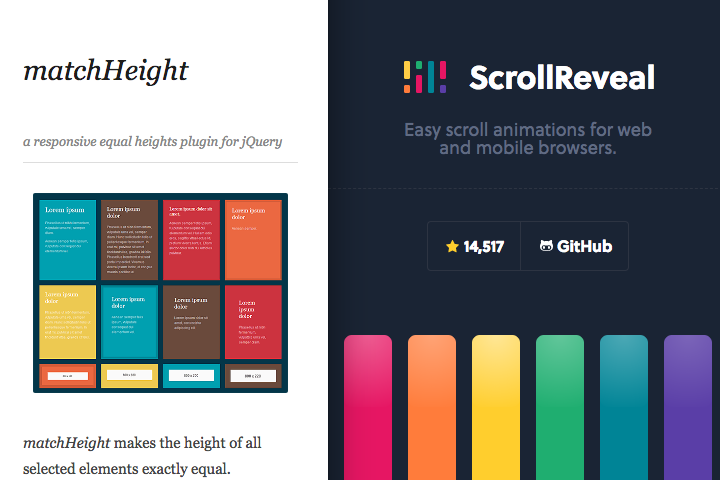
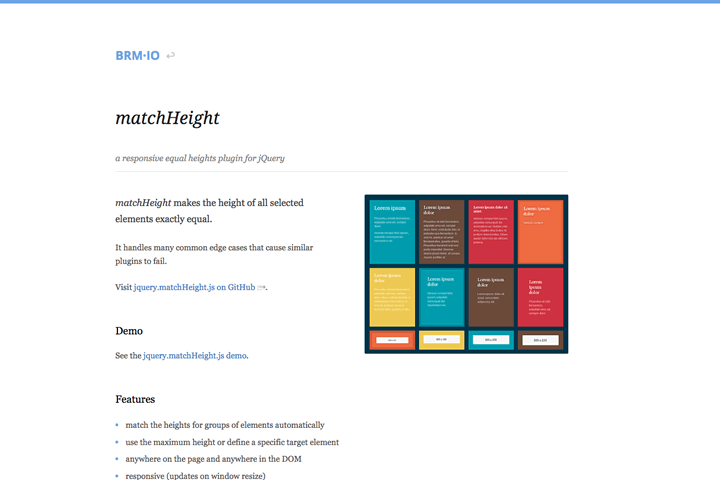
簡単に高さを揃えることができる優秀jqueryプラグイン Matchheight うぇぶもよう

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider
Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

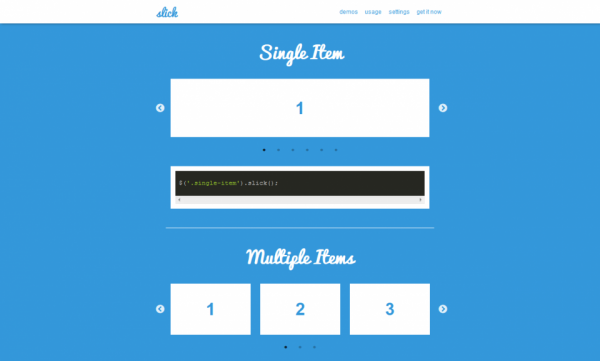
Slick 多彩な機能 オプションを備えているカルーセルライブラリ Jshc

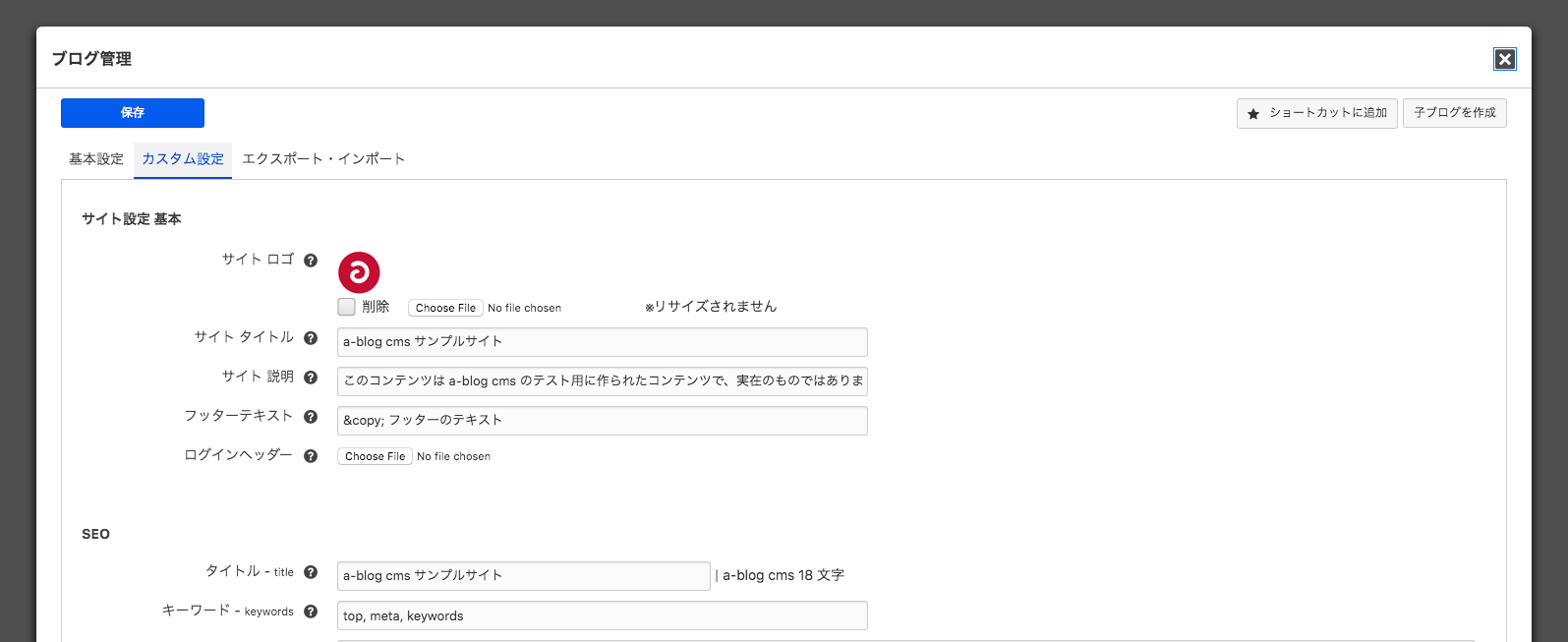
リファレンス ドキュメント A Blog Cms Developer

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

リファレンス ドキュメント A Blog Cms Developer

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

うぇぶもよう Part 2

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

Jquery 親要素を指定して子要素の高さを揃える Into The Program

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

お気楽に行こう Y O

リファレンス ドキュメント A Blog Cms Developer

Jquery 実際の案件でよく使っていたプラグイン4選

10 件 コーディング おすすめの画像 コーディング デザイン Webデザイン

幅と高さを指定したbxsliderのスライドで画像をド真ん中に表示する方法 Qiita

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

リファレンス ドキュメント A Blog Cms Developer

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

K Bxsliderでスマホ対応のコンパクトなスライダーを作成 Web K Campus Webデザイナーのための技術系メモサイト

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

Csssで横並びのdivの高さを合わせる方法

商品画像をスワイプする Naeco Jp

簡単に高さを揃えることができる優秀jqueryプラグイン Matchheight うぇぶもよう

リファレンス ドキュメント A Blog Cms Developer

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Bxsliderパラメータのまとめ 開発ブログ Webシステム開発のトラストシステム

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Csssで横並びのdivの高さを合わせる方法

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

Bxsliderで100 幅の背景画像をスライド 切り替え させる 仙台で子育てをする やまライダー夫婦 のブログ

レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

ホームページにサムネイル付きスライドショーを簡単に設置する方法 Jquery ゲマステ Gamers Station

Jquery Bxsliderのie9以前のバグ プログラム初心者です Webサイトの Javascript 教えて Goo

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Css スワイプタブ切替で高さが異なる要素を余白を出さずに表示したい Teratail

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel

Bxsliderでslidewidthの値を 指定してレスポンシブ時に スライドの数 を変えずに スライドの幅 を変える 仙台で子育てをする やまライダー夫婦 のブログ

リファレンス ドキュメント A Blog Cms Developer

10 件 ええと思たブログ サイト おすすめの画像 ブログ ビジネスレター スラムダンク 名言

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

リファレンス ドキュメント A Blog Cms Developer



