Input Date 書式
Input Type Time Html Hypertext Markup Language Mdn

Sbrowserq
2

Input Type Date Html 超文本标记语言 Mdn

Ddw 929 Implement Date Time And Number Format User Options Issue 1611 Input Output Hk Daedalus Github

Date Vba
Date(フォーマット形式 , タイムスタンプ( は省略可));.

Input date 書式. Angular.jsとHTML5の日付入力値-日付入力に読みやすい日付の値を表示させる方法を教えてください。 (5) 私はHTML5の日付入力を持っており、その値をデフォルトで私のモデルの日付プロパティの値に設定したいと思います。. Input type = 'date'に初期値を設定する. In the "datetime" attribute you should put a machine-readable value which represent time , the best value is a full time/date with ISO 8601 ( date('c') ) ,,, the attr will be hidden from users and it doesn't really matter what you put as a shown value to the user,, any date/time format is okay !.
.3.1.15 Date Time String Format. Notice - temporals supports only java 8 time api (not standard java.util.Date). Input type="date"タグの書式 <input type="date"> input type="date"タグに対応しているブラウザ.
Firefox 9.0:× Opera 11.6: Chrome 16.0:× Safari 5.1:× ※Windows 7上で動作確認を行っています。 ※ブラウザの設定より、異なる挙動をする場合があります。 input. 1 Dateオブジェクトtodayを生成し、実行時の日時情報を取得。書式は表示せずに表示。 2 SimpleDateFormatオブジェクトformat1を引数なしで生成。toPatternメソッドを使って初期値として設定されている書式パターンを表示。. 4.dateで日付入力 <input type=”date”>は、日付を入力するための部品です。 type=”datetime” から文字通りtime(時間)が無くなったものです。 日付(年月日)を選択して入力してもらいます。 書式は「YYYY-MM-DD」です。.
InputDate には、.NETスタイルの 日付書式文字列 に基づく文字列をとる format プロパティがあります。�. その他、日付や時刻入力用のinput type 「datetime-local」以外にもhtml5には便利な日付や時間系のinput typeがあるので、紹介します。 日付のみ選択 <input type="date"> 年月のみ選択 <input type="month"> 週で選択 <input type="week"> その年の何週目か、っていう選択。 時刻のみ選択. 15.9.1.15 Date Time String Format.
ISO8601 は IE8 ではパースできない. 書式 日付 取得 入力 type html5 date html-input SQL Server DateTimeデータ型から日付のみを返す方法 定期的な形式で日付を印刷するには?. 今回はPythonのinput関数について解説します。input関数はユーザーがキーボードに入力したデータを受け付ける関数です。このinput関数を使うことによって、対話的なプログラムを作ることができます。 この記事では、 input関数とは input関数の使い方 について解説します。.
<input type="date"> 日付入力欄は、YYYY-MM-DDの形式の日付を入力する入力欄。日付入力欄に対応しているブラウザであれば、日付入力用のUI(ユーザーインターフェース)が現れる。 YYYY-MM-DD. Html - 書式 - input type= date 今日の日付 Google Chromeでネイティブ日付ピッカーを無効にする (8). Input type = 'date'に初期値を設定したいときの日付フォーマットは <input type='date' value=''>です.
8」と書式設定された日付データを入力できます。 下図のように「平成29年9月8日」と入力して、 確定すれば「平成29年 9月8日」と書式設定された日付データを入力できます。. Date型 で処理をしてString型に変換したり、また逆に String型 の日付データからDate型に変更して処理を行う場合もあります。Date型をString型に変換する方法やString型をDate型に変更する方法についてみていきましょう!. YYYYは年、MMは月、DDは日にちを意味する。 例: 15:12:31、1990:01:01。 属性.
「日付入力フォームを作ってほしい」 あなたはそう言われたら、どうやって実装しますか? HTML5になって追加された「inputtype=date」を使うでしょうか。それともプラグインを使うのでしょうか。 どちらにも一長一短があり、設置するサイトの目的に応じて柔軟に対応することが求められます。. Imports GrapeCity.Web.Input.IMDate ' 日付時刻の入力書式を設定します。 GcDateTime1.Format = New DateFormat( "ggg ee年 MM月 dd日 tt hh時 mm分" ) ' 日付時刻の表示書式を設定します。. 日付は ISO8601 に従って書式化されており、これは HTML で使われる日付や時刻の形式の日付の文字列で説明されています。 次のように、日付の入力欄の既定値を value 属性に設定することができます。 <input type="date" value="">.
Input Helper は、モデル クラスのデータ注釈属性に基づいて、HTML5 のクライアント側検証属性を input 要素に追加します。 The Input Helper adds HTML5 client side validation attributes to input elements based on data annotation attributes on your model classes. # 1年と10日前 $ date -d '1 year ago 10 days ago' # 1時間半後 $ date -d '1 hour ago 30 minutes' # 1日と12時間後 $ date -d '1 day ago 12 hours' # 48時間後 $ date -d '48 hours' # 特定の日付からの相対指定 $ date -d ' 1 month' Mon May 25 00:00:00 JST 15. 日付に月単位で加算減算する (relativedelta) format関数による文字列フォーマット(新しい形式 / 3.6対応).
– Michał Stochmal Nov 27 '19 at 8:21. # A custom implementation is required for fromutc as # the input to this function is a datetime with utc values # but with a tzinfo set to self. Input type = 'date'に現在日付を設定する.
Date.isoformat() および datetime.isoformat() の出力書式で、 date_string に対応する datetime. 分類で「Date」を選択します。 日付の書式で表示形式を選択して、OKボタンをクリックします。 日付が入力されました。 フィールドコードをクリックすると、更新ボタンが表示されます。 文書ファイルを閉じて、新たに開くと自動更新されます。. 日付(年月日)を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーを使って日付を入力すること.
ローカル日時を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーやスピナー(上下ボタン)を. In order to use this functionality you need to add thymeleaf-extras-java8time dependency. Wj-input-date ディレクティブを使用して、AngularJSアプリケーションに InputDate コントロールを追加できます。 ディレクティブ名とパラメーター名の書式は、キャメルケースではなくダッシュで結んだ小文字にする必要があります。.
Javascript - 日付入力 - input type date 書式. DataType(DataType.Date) と指定することで、ビューの EditorFor の input type は自動的に date となる。 DisplayFormat の DataFormatString を “{0:yyyy-MM-dd}” と指定することで、input の value が といったフォーマットになる。. Safari(Mac)では、<input type="text"> と同様の表示になります。 ・初期値有り(<input type="date" value="">) 初期値の設定は value に表示したい日付を入力する。 ※value の形式は yyyy-mm-dd である必要があります。.
エンジニアばかりのMMMでデザイナーをやっている池島です。デザインにコーディング、さらにSEO対策なども行っています。 ところで、先日担当したプロジェクトの中で、HTML5を使ってカレンダー機能を実装しました。 IEやFirefoxなど、HTML5に非対応のブラウザもあるものの、ユーザー視点に立つと. 特に明記されない限り、特定の標準日時書式指定子は、DateTime 値で使用しても、DateTimeOffset 値で使用してもまったく同じ文字列形式を生成します。 Unless otherwise noted, a particular standard date and time. 自由書式入力で日付に変換可能な値は、JavaScriptにおけるDateオブジェクトの parse メソッドが日付と認識する文字列に限られます。 西暦2桁入力 通常、西暦2桁で入力すると、コントロールパネルの設定に従って4桁の西暦に変換されます。.
Type属性ごとに、その書式に合わせる必要があります。 <input type="date" value="" />. 標準日時書式指定子を次の表に示します。 The following table describes the standard date and time format specifiers.

Input Type Date Html 超文本标记语言 Mdn

書式設定 Api コンポーネント Power Apps Microsoft Docs
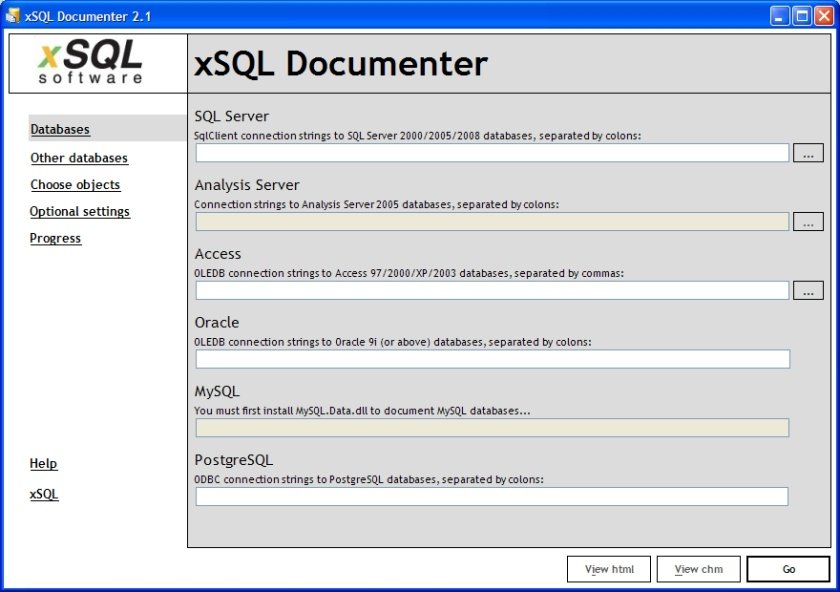
Acceed Com Media Catalog Catalog P Software Pdf

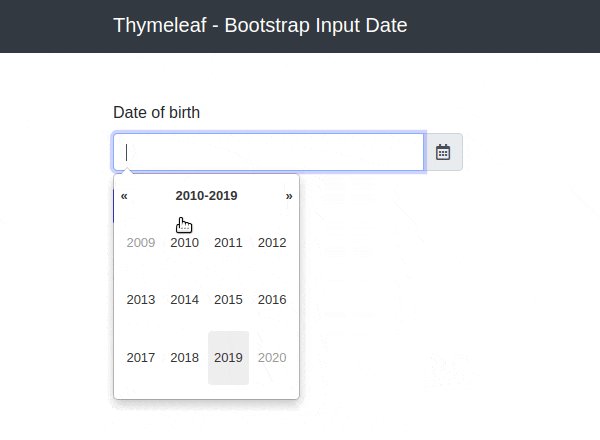
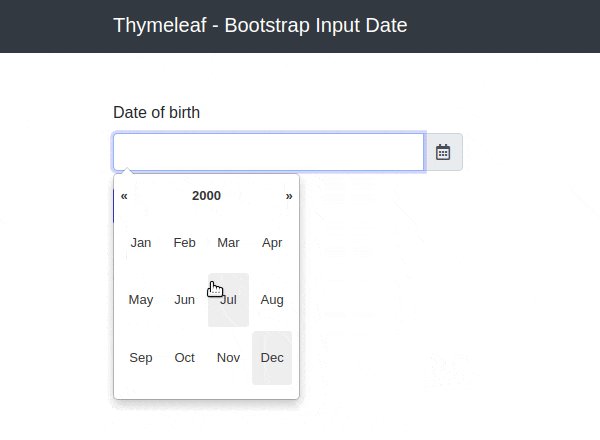
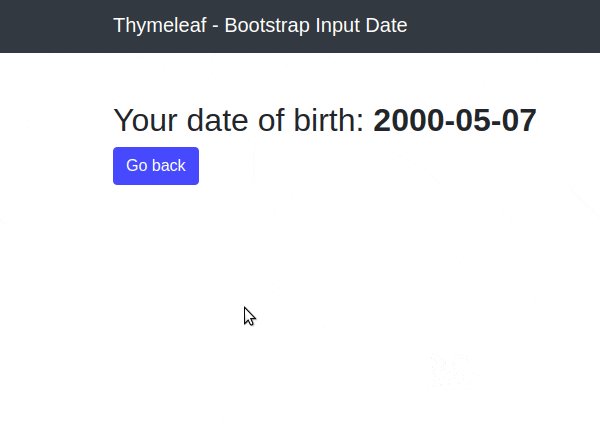
Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

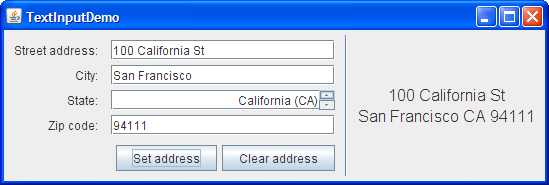
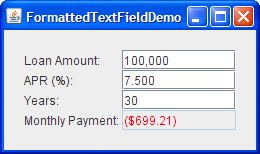
How To Use Formatted Text Fields The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components

Ddw 929 Implement Date Time And Number Format User Options Issue 1611 Input Output Hk Daedalus Github
Www Coveredca Com Forsmallbusiness Plans Pdfs 19 Kaiser Silver 70 Hdhp Hmo 2500 Inf Pdf

Q Tbn 3aand9gcsksjfjgkbmc7grbrrtpqrqd2ixst2sjfnbuq Usqp Cau
Install Tesseract Ocr Windows Skyeyfood

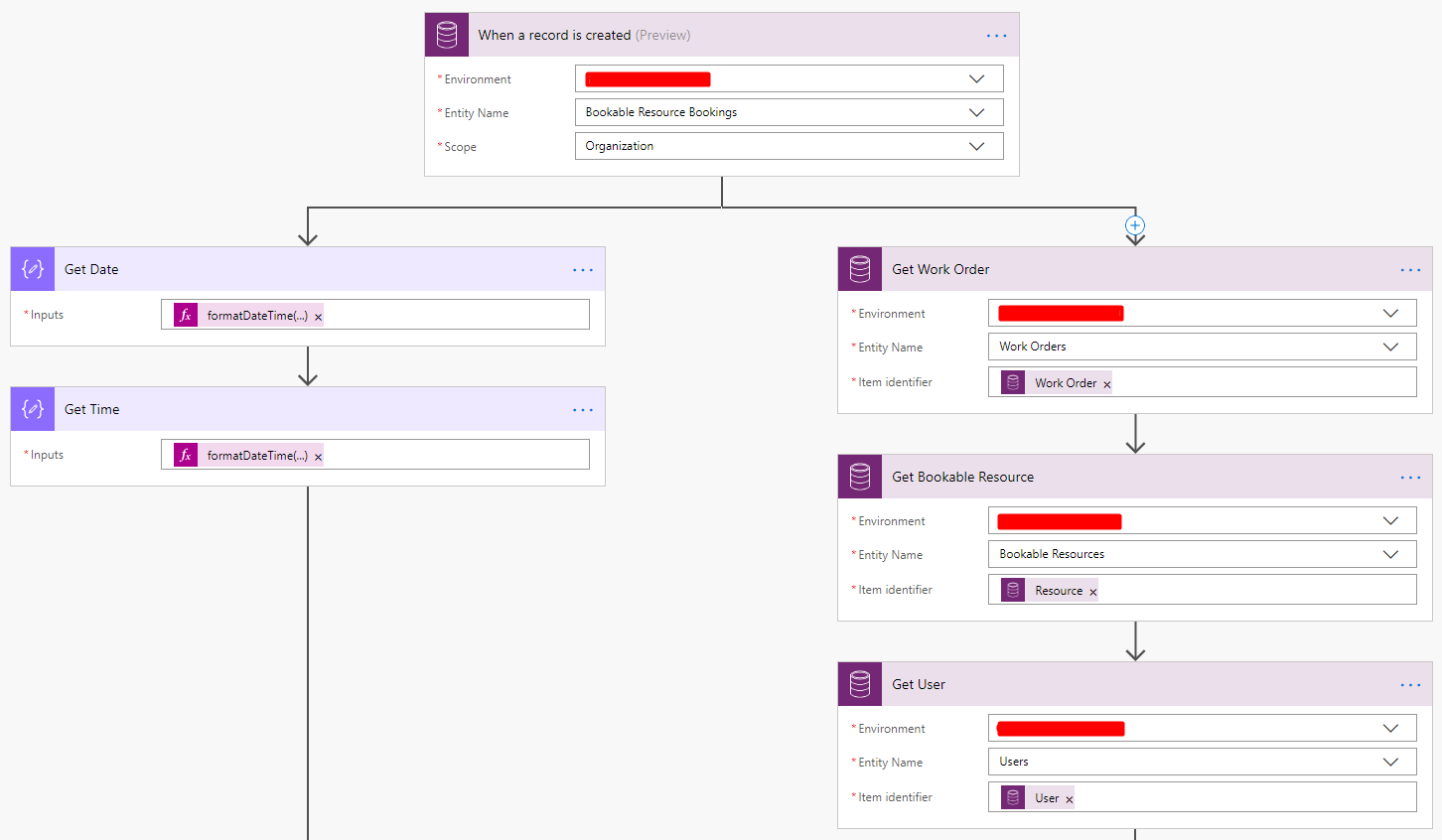
Formatdatetime Flow

Appshopper Com All Version Updates For Mac Os Page 3328 Chan Rssing Com

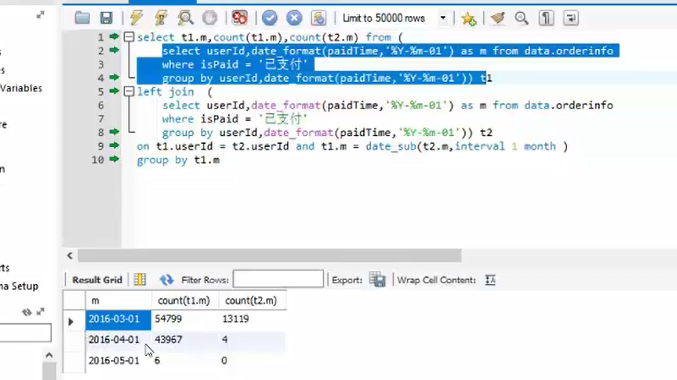
Mysql Date Format

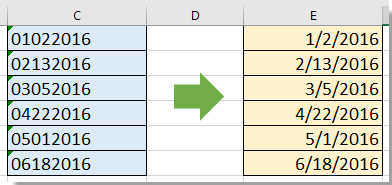
How To Convert Various Non Standard Date Formats To Standard Date In Excel

Cs1636 Gui Japanese Input Method Won T Work Correctly In The Text Field When This Field Has Relevance Rule Which Includes It S Own Field In The Definition

How To Format Today S Date As Mm Dd Yyyy In Infopath 10 Sharepoint Stack Exchange

Oracle Jetコンバータの使用
Www Chemecol Org Programs 17 abstracts Pdf

Sentence Alignment From Union Bank Of Switzerland Download Scientific Diagram

Fab Academy 16

Input Type Time Html Hypertext Markup Language Mdn

Xario 0 Model Tus X0 Fundamentals Operation Manual Ver D Pdf Download

Mysql Date Format

How To Convert Various Non Standard Date Formats To Standard Date In Excel

Mysql Date Format

Open Motif Data Sheet
Www Jsps Go Jp J Le Data Denshi Sousatebiki E Pdf

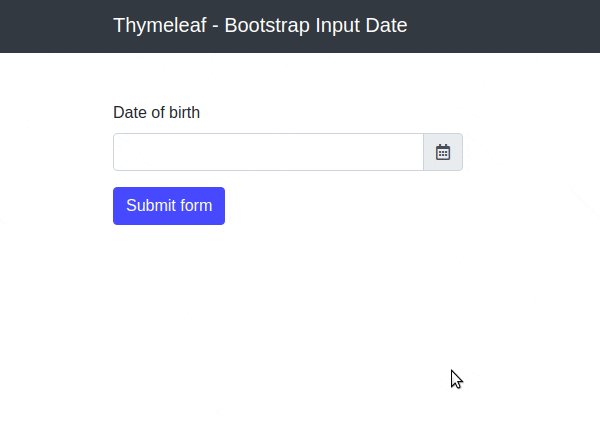
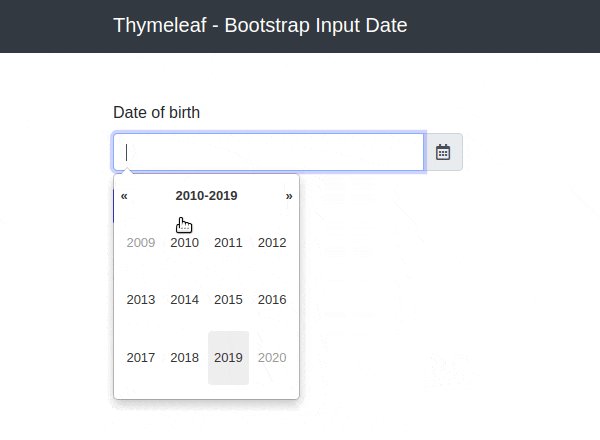
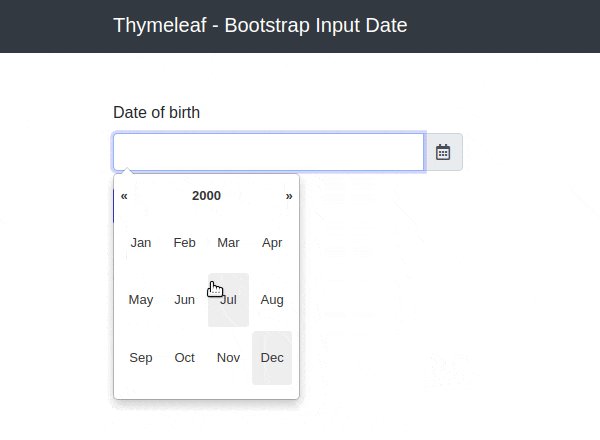
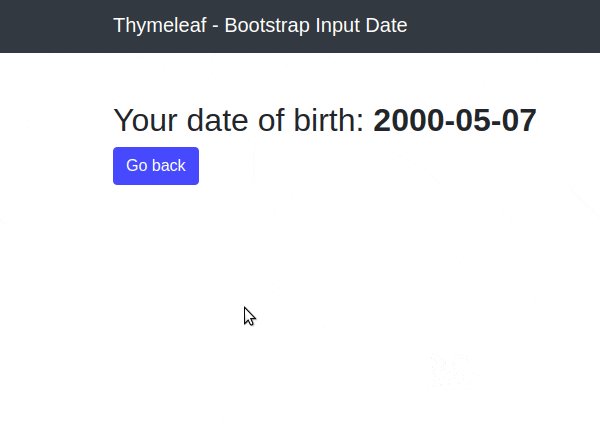
Bootstrap4準拠のdatepickerを実装する Tempus Dominus Qiita

2 8 8 Csv File Output Settings
Www7 E Ingbiz Com Manual En E Ingbiz Supplier Manual En Pdf

Mysql Date Format

Solved Encoding Error In R Tool Alteryx Community

Solved Nifi Converting A Datetime Field Csv To Db Cloudera Community

Issuehub Io

Lifelang Feature Introduction Lifelang Has Many Features Including By Lifelang Medium

Rails Format Date Field Stack Overflow
Acceed Com Media Catalog Catalog P Software Pdf

Formatdatetime Flow

Formatdatetime Flow
Www Chemecol Org Programs 17 abstracts Pdf

Ibm 5550 Wikiwand

019 Datetime Japan Package Bot Store

3 3 Configure Svf Output Settings In The Definition File

Ddw 5 Detect User Locale On Daedalus Start Issue 1348 Input Output Hk Daedalus Github

Javafx Datepicker

Datemash For Android Apk Download

説明 How To Get A Phone Line Mobile

Date Vba

How To Convert Numbers To Year Month Day Or Date In Excel

Free Software Uuware

Formatdatetime Flow

Mysql Date Format

Excel 10 Date Formatting Not Working On Some Cells But On Others Stack Overflow

Q Tbn 3aand9gcqlxeriyfuihxsnpu5jw1crdcjatr6zki Zmq Usqp Cau

Formatdatetime Flow

Mysql Date Format

Input Type Date Html 超文本标记语言 Mdn

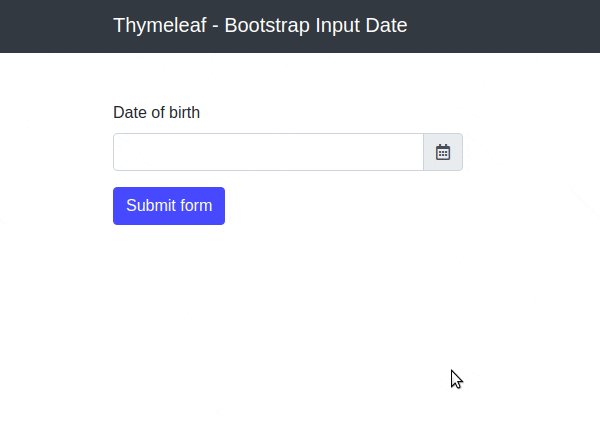
Spring Boot Bootstrap Thymeleaf Input Date Frontbackend

Q Tbn 3aand9gctwygbj8uksxmav0dws4k Pv7cvgzlnaf6eiw Usqp Cau
2
Elifesciences Org Articles Pdf

How To Display Date Format In Combo Box Output In Excel

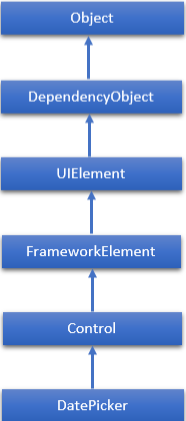
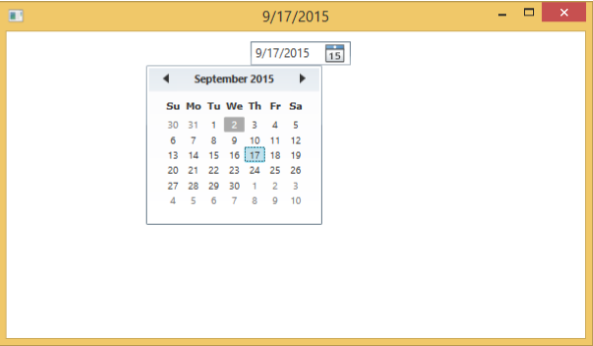
Wpf Datepicker Tutorialspoint

Formatdatetime Flow

How To Convert Week Number To Date Or Vice Versa In Excel

How To Format Datetime Columns In Datagridview Stack Overflow

Thymeleaf 3 0を使用した入力フォームのサンプル Qiita

Create Dataset With Parameters Google Cloud Dataprep Documentation

Sec Filing Aerovironment Inc

Excel 10 Date Formatting Not Working On Some Cells But On Others Stack Overflow

Input Type Date Html 超文本标记语言 Mdn

Impress Group An Optimal Introductory Book A Book That Helps Improve The Efficiency Of Input Shaping And Analysis Of Excel Databases That Can Be Done Will Be Released On November 6 As
Gmail Address Checker Chrome Web Store

Japanese Langage Microsoft Power Bi Community

How To Easily Enter Dates Without Slashes In Excel

Generate Date Time Random

Pre Conversion Characters Are Not Displayed On For Microsoft Power Bi Community

How To Convert Various Non Standard Date Formats To Standard Date In Excel

How To Use Formatted Text Fields The Java Tutorials Creating A Gui With Jfc Swing Using Swing Components

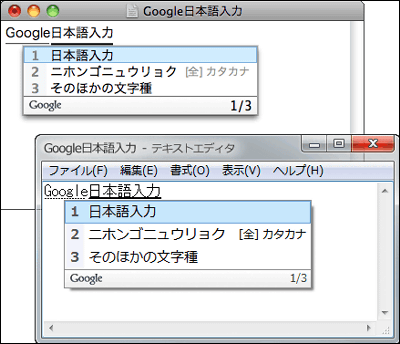
Google Released Google Japanese Input Front End Processor Gigazine

Any Data Type Delete Questetra Support

Formatdatetime Flow

Add An Alert On The Header Search Screen Celf Help 3 1 0 3

Formatdatetime Flow

5 6 2 Delete Ranking Settings Of Row Column Item Data

How To Convert Various Non Standard Date Formats To Standard Date In Excel
Www Chemecol Org Programs 17 abstracts Pdf

Input Type Time Html Hypertext Markup Language Mdn

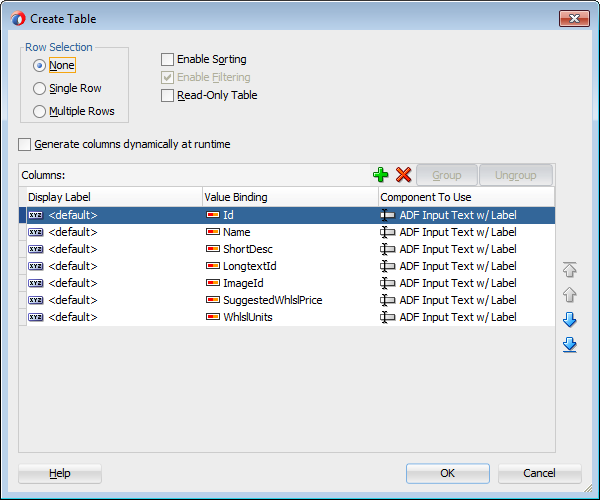
Creating Adf Databound Search Forms

マスタ タイトルの書式設定 Xm 1630 Mpeg 2 Ts Multiplexing Board For Terrestrial Digital Broadcasting Manualzz
Mysql Date Format

Epa2 Dispositif Pour Le Traitement De Donnees De Documents Utilisant Des Donnees D Image Google Patents

Jquery Page 2 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog
Acceed Com Media Catalog Catalog P Software Pdf

Wpf Datepicker Tutorialspoint



