Javascript お絵かき ライブラリ

技術 Canvasのオープンソースは34件 Moongift Moongift

Javascript 情報デザイン専攻

Javascriptで 動く Tween Animation 入門

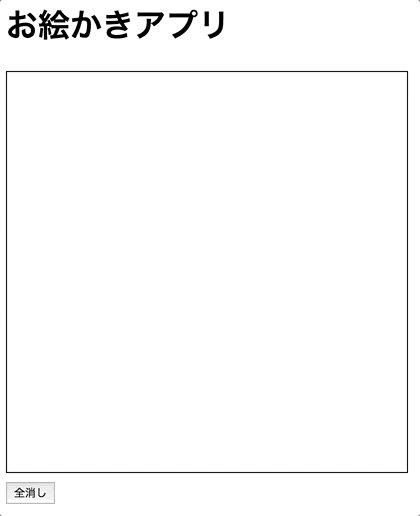
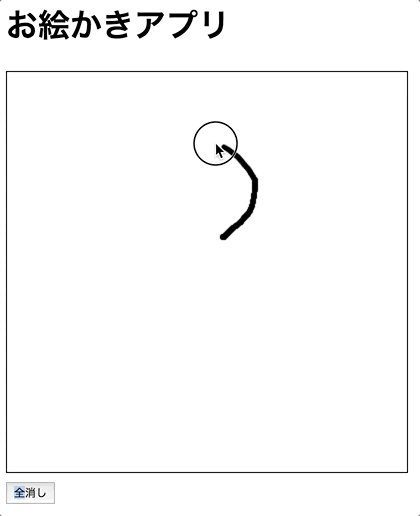
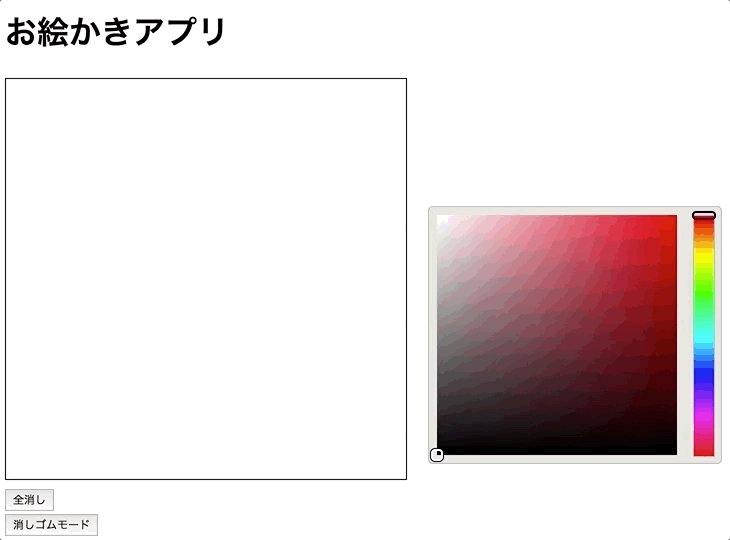
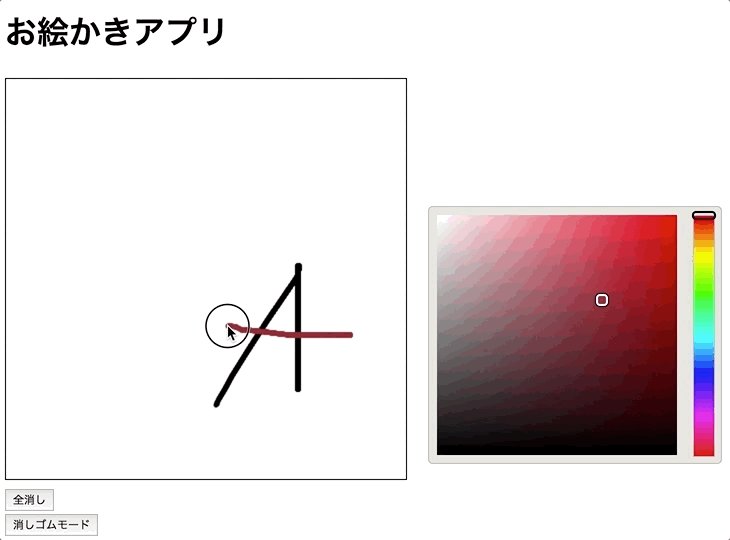
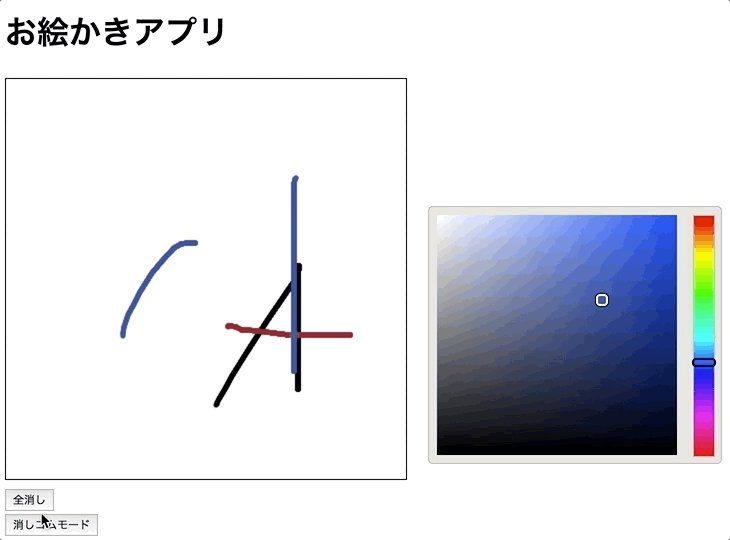
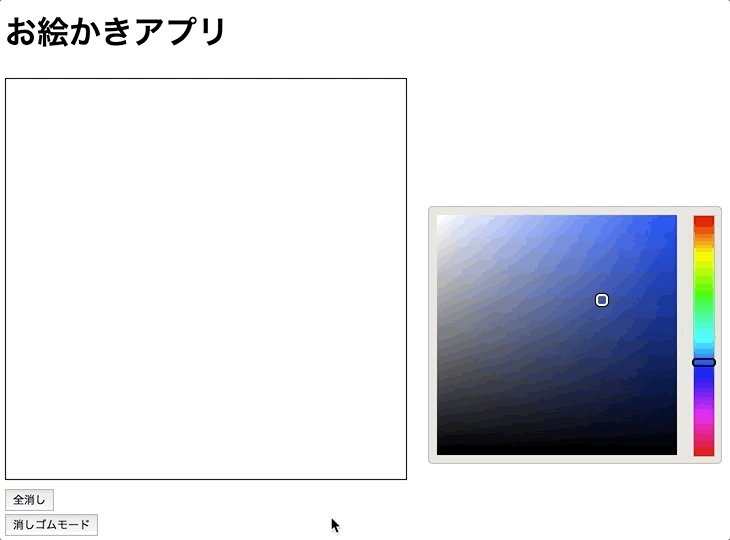
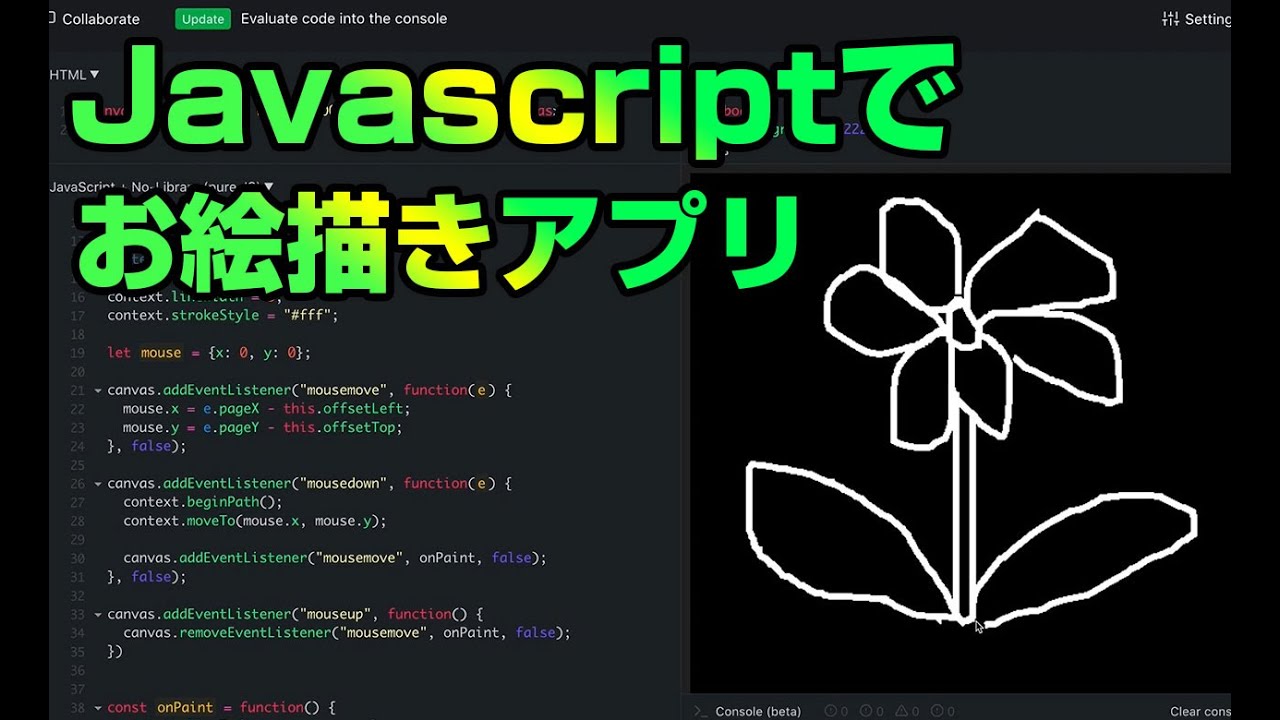
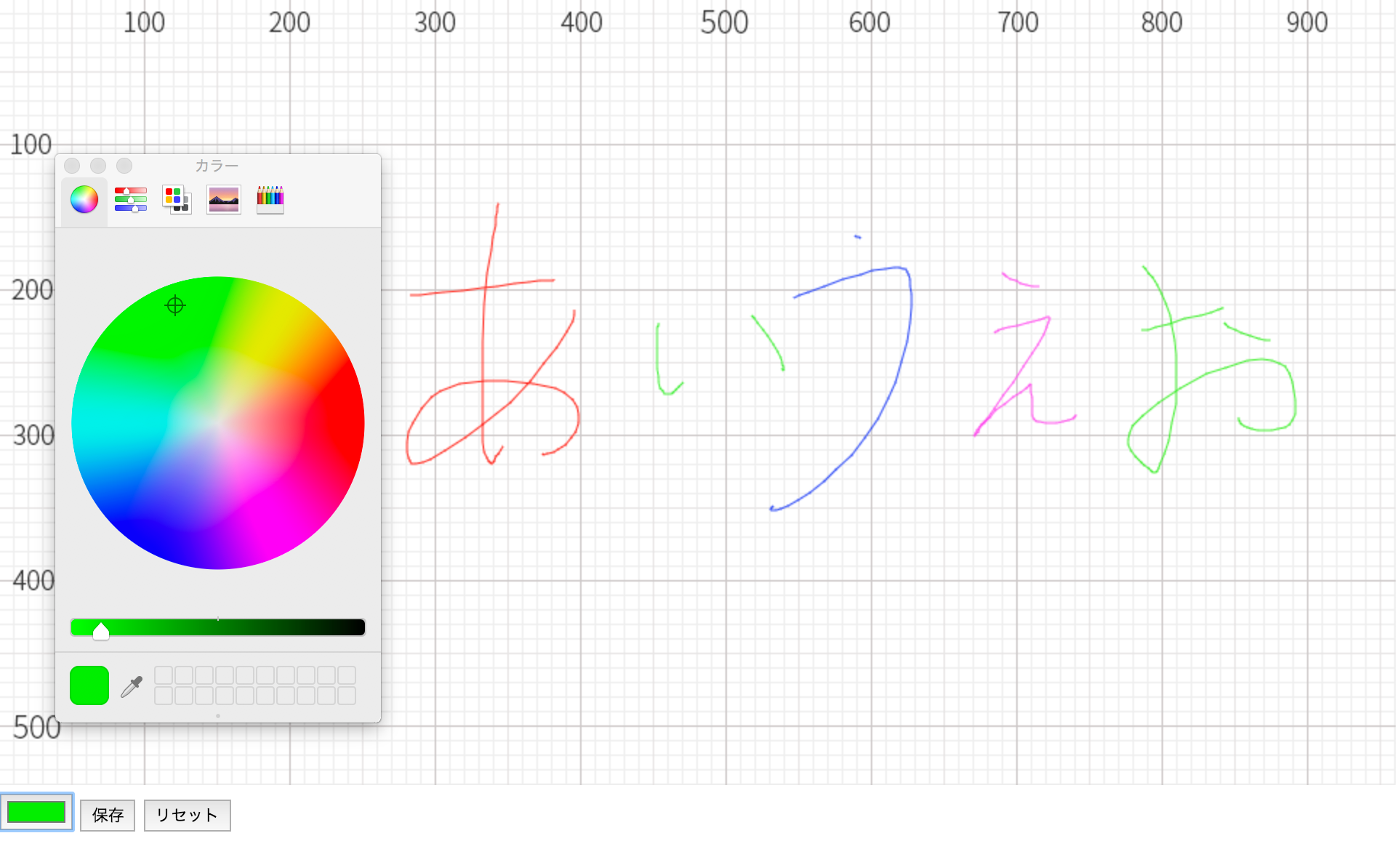
Htmlのcanvasとjavascriptでお絵かきアプリ 色 消しゴム追加編 Web白熱教室

ペンでマーキングするjs Markerpen みやなび
はじめての共同作業 Canvas編 Node Js Websocket アシアルブログ
しかし、 JavaScript には型情報がないため、そのままでは TypeScript のコードから使用することができません。 そこで、今回は、 TypeScript のコードから JavaScript のライブラリを使うために、型定義ファイルを作成する方法を実例を交えて紹介します。 対応方法.

Javascript お絵かき ライブラリ. Lodash - 一貫性, カスタマイズ, パフォーマンス, およびその他の機能を提供するユーティリティライブラリ. JavaScriptライブラリとは、JavaScriptベースのアプリケーションを書きやすくするためにあらかじめ書かれたJavaScriptのライブラリのことである。 特に、 AJAX などの ウェブ中心 の技術で活用されている 1 。. JavaScriptをより簡単に実装するためのライブラリであるjQuery。JavaScriptのライブラリがまだ少なかった頃から存在し、さまざまなフレームワークの基礎となっています。 今回は、jQueryのプラグインをジャンル別に78個ご紹介します。 フォーム作成用プラグイン、検索窓のオプションをつける.
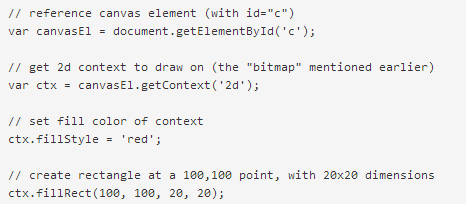
初心者向けに、JavaScriptとは何ができるのかをわかりやすく解説します。 ブラウザ上でWebページをダイナミックに動かす簡単なプログラムがJavaScriptであり、仕組みや動作など、これからプログラミングを学ぶ方にも理解できるようにていねいに説明していきます。 JavaScriptとは? 最初に 初心者. JavaScriptで図形を描画するにはどうすればいいの? canvasの使い方がよくわからない もっと効率よく簡単に図形を描画したい JavaScriptではHTMLなどのDOM要素を制御するだけでなく、自由に図形などを描画してコンテンツを作り出すことができます。 しかし、これにはcanvas. WebStorm では、 ライブラリ は、WebStorm が編集するプロジェクトコードから取得する関数とメソッドに加えて、WebStorm の内部知識に関数とメソッドが追加されたファイルまたはファイルのセットです。 プロジェクトの範囲では、そのライブラリはデフォルトで.
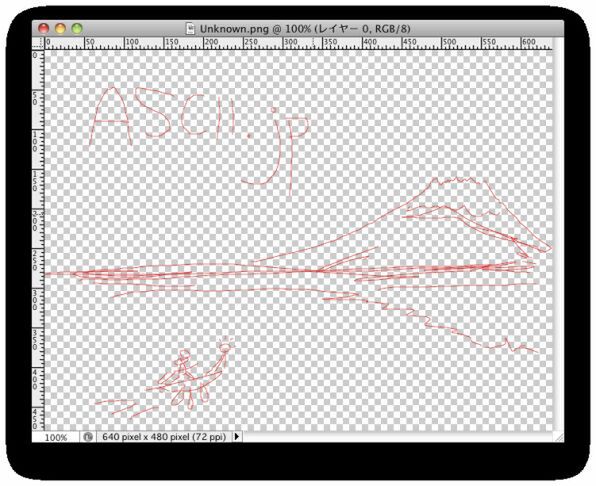
ASCII.jp:HTML5のCanvasで作る、Flash不要のお絵かきツール (1/5)|古籏一浩のJavaScriptラボ rails3 + html5 canvasでお絵かき投稿サイトを作ろう! | KRAY Inc Drawing Canvasを使ったお絵かき掲示板を作るのには一番ためになりそうなサイト(Coffee Scriptはよく分からないけど)。. 絵かき - javascript ライブラリ 使い方. こちらの記事は、Jonathan Saring 氏により18年 6月に公開された『 11 JavaScript Animation Libraries For 19 』の和訳です。 本記事は原著者から許可を得た上で記事を公開しています。 何かいいJavaScriptのアニメーションライブラリがないかとWebを眺めていても、「おすすめ」されているはずの多く.
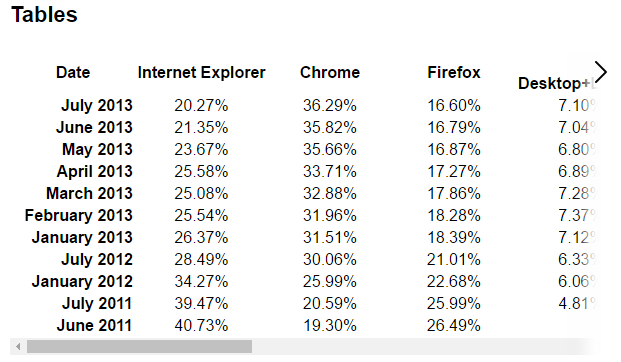
JavaScriptのライブラリ encoding.js を使った文字コード変換。 (使い方は README_ja.md に日本語ですべて載ってる) ブラウザで読み込む npmでダウンロードする $ npm i encoding-japan…. Grid.jsとは誰でも無料で簡単に使用できるHTMLテーブルJavaScriptライブラリ。 9KBと超軽量でソート、検索、ページネーションなどがオプションでtrueを指定するだけで簡単に追加できる。 npm i gridjs でもインストールできるのでVueやReactにも追加しやすい。. 問題 canvasを使ったお絵かき機能を作りたいです。 出来合いのライブラリもあるみたいだけど、ライブラリのお世話になるのはなるべく最小限にしたいです。 答え canvasの操作はEaselJSを使ってみる。他の部分は自 ….
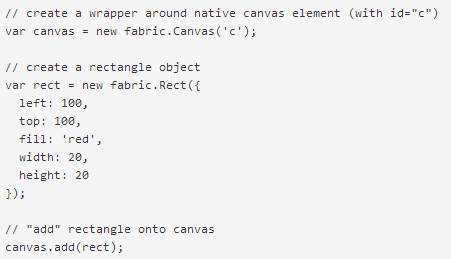
IOSや通常のブラウザと互換性のあるJSライブラリ(ドラッグアンドドロップあり) (9) ドラッグアンドドロップ機能を持ち、モバイル(iOS)や通常のブラウザと互換性のあるJSフレームワークを知っている人はいますか?. HTML5のCanvasを簡単に高機能化してくれるJSライブラリ「Fabric.js」を紹介します。 Canvas上に描いた絵をマウス操作で動かしたり、拡大縮小する機能が標準で付いていてスゴい便利なライブラリです! まず、このライブラリの主な特徴についてです。 特徴. 次にドロワーメニューを動かすために、下記JavaScriptのコードを記述します。 説明はコードに書いていますので、割愛しています。 こちらの場合はJavaScriptのコードだけで書いているので、 jQueryライブラリを読み込む必要もなく使用できます。.
JavaScriptには数多くのフレームワークやライブラリが存在しますよね。そんな中で、 おすすめのフレームワークはどれ? 今旬なフレームワークは? それぞれの特徴は? そもそもフレームワークとライブラリ、ツールって何が違うの? などなど、さまざまな疑問を抱いている人も多いのではない. PhpStorm では、 ライブラリ は、PhpStorm が編集するプロジェクトコードから取得する関数とメソッドに加えて、PhpStorm の内部知識に関数とメソッドが追加されたファイルまたはファイルのセットです。 プロジェクトの範囲では、そのライブラリはデフォルトで. そんな便利なCDNのJavaScriptライブラリですが、Googleで配信されているのは鉄板の有名どころに限られているため、17個くらい。 ※18年12月現在 画像を拡大表示する際によく使われるLightbox(このブログではLity)や、スライド表現によく使われる FlexSlider や.

描いた絵の再生も可能なflash製お絵描きライブラリ ぺいんとこ Spade

Vue Jsでmxgraphを使ってみた 底辺プログラマーヤスの雑記ブログ

Vue Jsでmxgraphを使ってみた 底辺プログラマーヤスの雑記ブログ

Html5とjavascriptによるiphone Android両対応アプリ開発ガイド Design Web Technology 大友 聡之 坂手 寛 清水 崇之 城口 良太 高木 基成 床井 幹人 野島 祐慈 渡辺 俊輔 本 通販 Amazon

Canvas を使ってお絵かきツールを作る方法と仕組み Q Az

Analog Multimeter Bonsai Jsで遊びました

Htmlのcanvasとjavascriptでお絵かきアプリ 色 消しゴム追加編 Web白熱教室

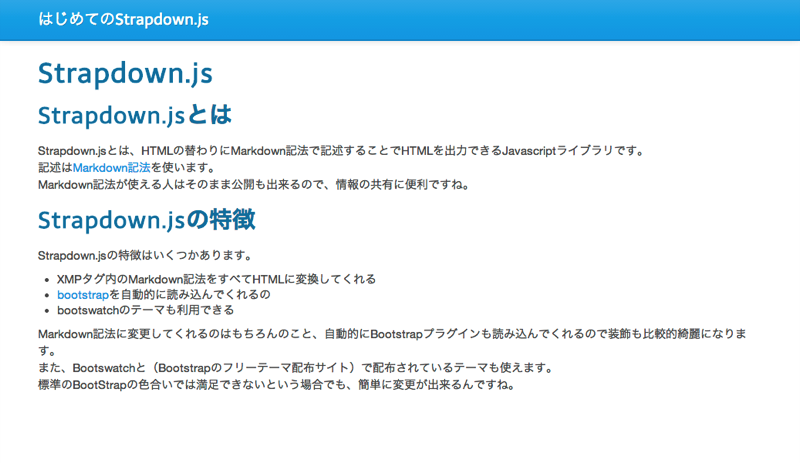
文書内のmarkdown記法をhtmlとして表示するjavascriptライブラリ Strapdown Js 想造ノート

Canvas キャンバス とは It職種コラム

3 Javascript 手段としてのウェブ

お絵描き フリー描画 Katseye

Web制作のクオリティを飛躍的に高めるjavascriptライブラリ10選を一挙公開 Paiza開発日誌

Createjs でお絵描きツールを作ろう Ics Media

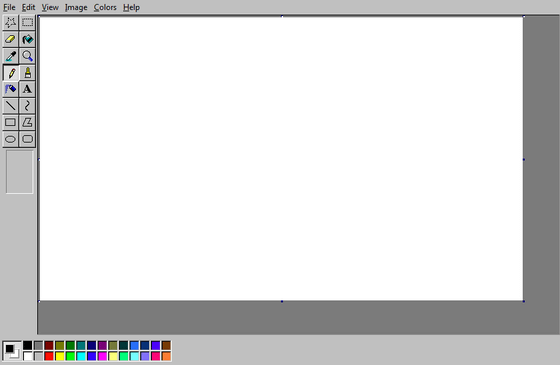
ブラウザ上でwindows懐かしの ペイント 風お絵かきが可能な Js Paint Gigazine

Takuro Wada Javascriptでシーケンス図を作成できるライブラリ

オンラインメセカサービスを構築したかった 1 Fabric Js Gas 7 Kosho Note

Javascript D3 Jsでsvgのお絵描き きんくまデザイン

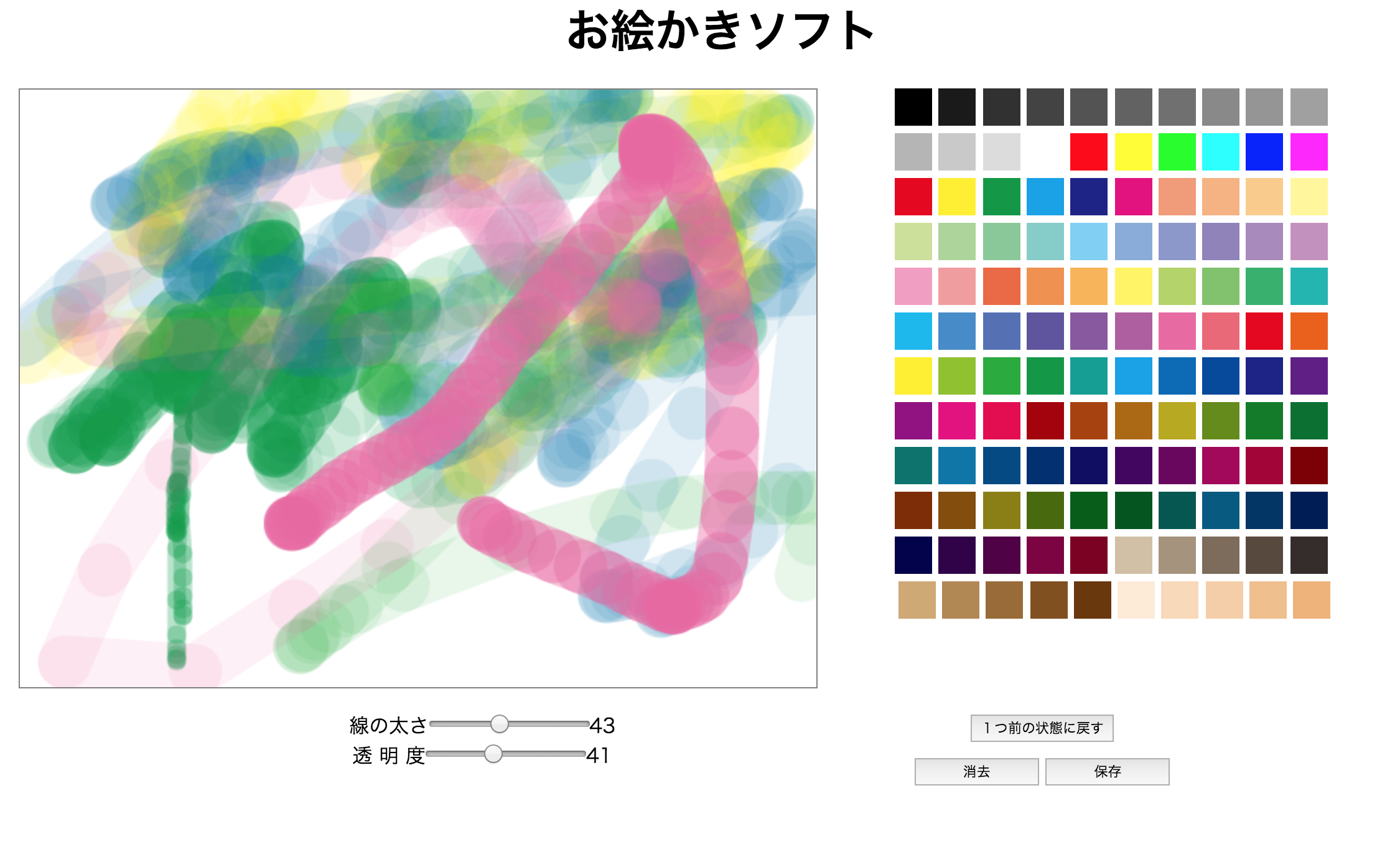
Canvasでのお絵かきソフトの作り方と実例 パソニュー

知らなきゃ損する Web開発で絶対使いたくなる 人気のjavascriptライブラリ8選と導入方法を公開 Paiza開発日誌

Web制作のクオリティを飛躍的に高めるjavascriptライブラリ10選を一挙公開 Paiza開発日誌

Createjsとは Ics Media

思わずweb開発したくなる最強のjavascriptライブラリ7選が楽し過ぎてヤバイ 16年10月31日 エキサイトニュース

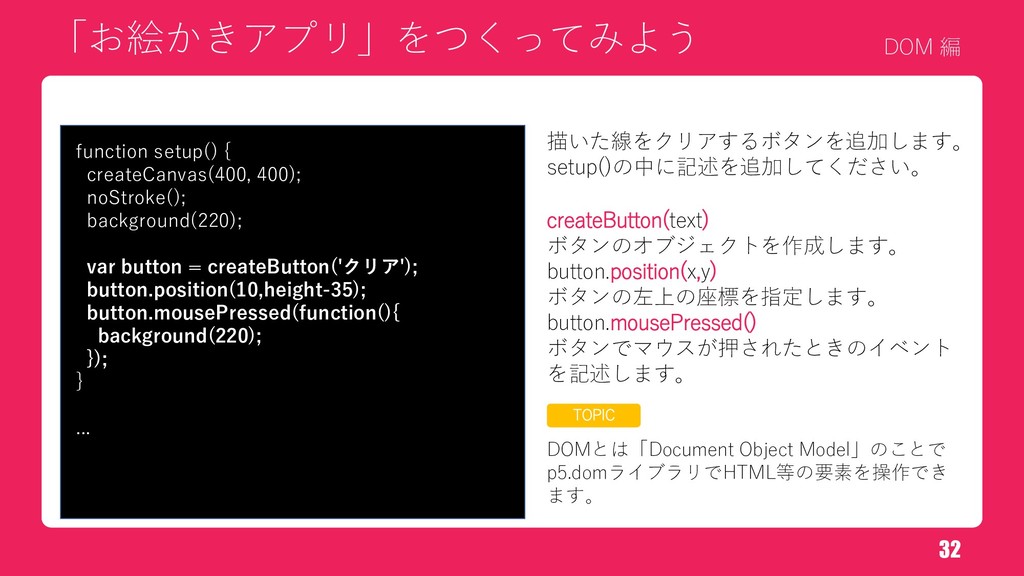
P5 Js Cly7796 Net

Ascii Jp Html5のcanvasで作る Flash不要のお絵かきツール 1 5
今さらcanvasにフリーハンドで絵が書けるライブラリ Console Lealog

ざっくりわかる Javascriptでできること15選 まとめてみた

16年総まとめ Javascriptのライブラリやjqueryのプラグイン100 A選 コリス

Q Tbn 3aand9gcslsafgzigqwkf9wtvctdtpmycrhhupndwnda Usqp Cau

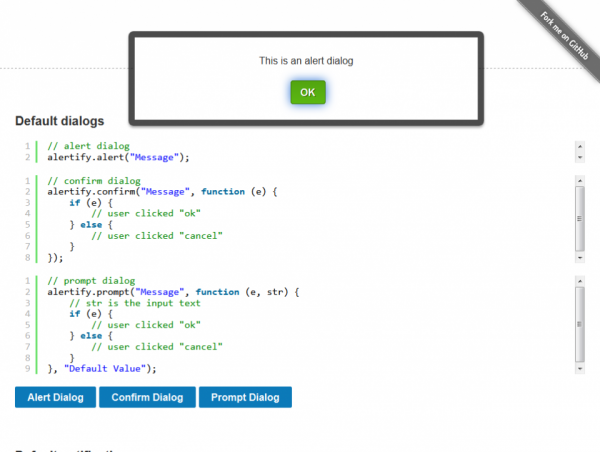
Alertify Js アラート画面のデザインをカスタマイズできるライブラリ Jshc

まだプログラマーですが何か

Q Tbn 3aand9gcsrrzvtnerjomsdrqxbasj6zktxism8lhtmiq Usqp Cau

Javascriptを使ったseo対策まとめ など注目のjsライブラリ チュートリアル12選 Wordpressのための便利帳

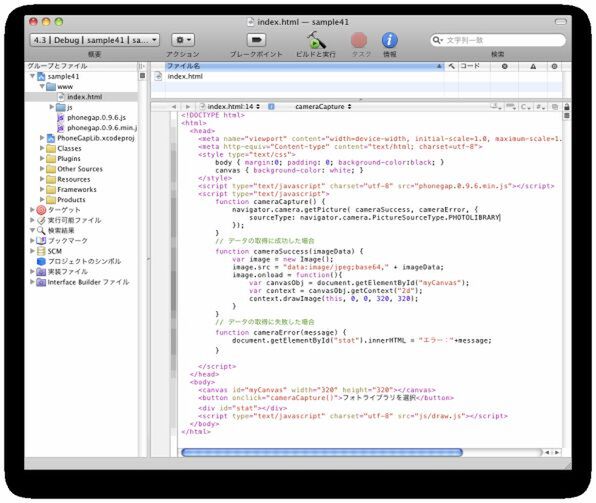
Ascii Jp Canvasとphonegapで作るiphone用落書きアプリ 3 4

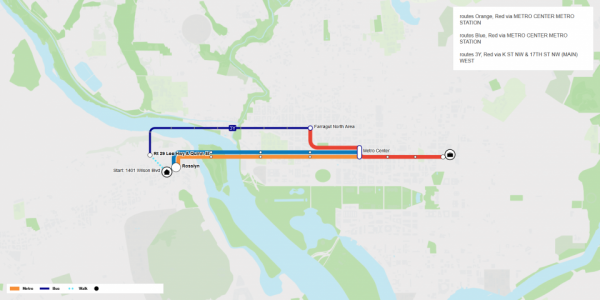
Transitive Js 路線図を実装するjsライブラリ Jshc

Jsでのcanvas操作を簡単かつ高機能にできる Fabric Js Phpspot開発日誌

まだプログラマーですが何か Node Js

ライブラリを使う前に読んでほしいjavascriptの心得 感想 レビュー 試し読み 読書メーター

Q Tbn 3aand9gctjpfun1aaan3j5amsdinxqvtdezqfqbho2xw Usqp Cau

Canvas 上で矢印を描く Javascript Q Az

Jsでのcanvas操作を簡単かつ高機能にできる Fabric Js Phpspot開発日誌

Q Tbn 3aand9gcsqf23ztlk5oorbqe7xjxilhtw Aki7m55 Yg Usqp Cau
Fabric Jsでお絵かきしよう エンジニアもどきの技術メモ

Web制作のクオリティを飛躍的に高めるjavascriptライブラリ10選を一挙公開 Paiza開発日誌

ブラウザ上でwindows懐かしの ペイント 風お絵かきが可能な Js Paint Gigazine

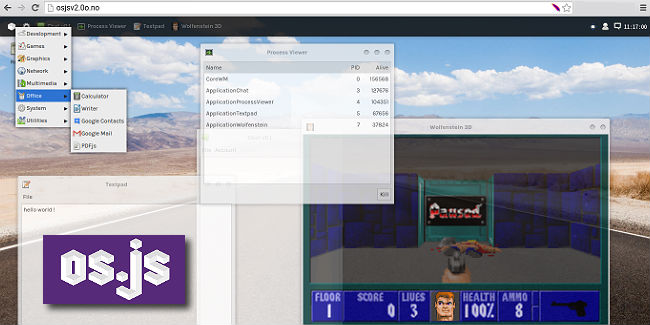
Javascriptで Os を開発した猛者が現れ ブラウザ内にデスクトップ環境を構築できる Os Js が話題に うえぶはっく

実務で役に立ちまくり フリーのcssアニメーション ライブラリ5選 Webdesignfacts

14 海外で話題のjsライブラリ フレームワークまとめ76選 Qiita

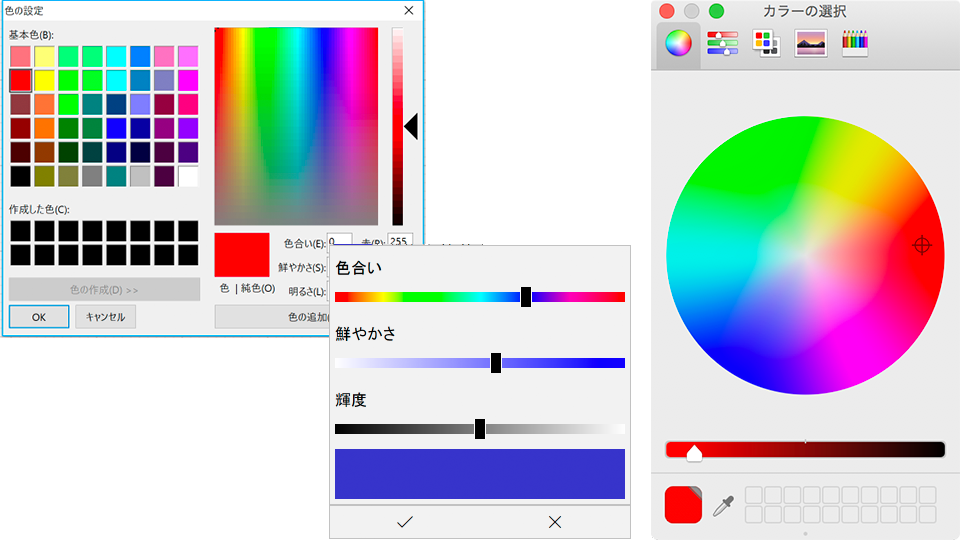
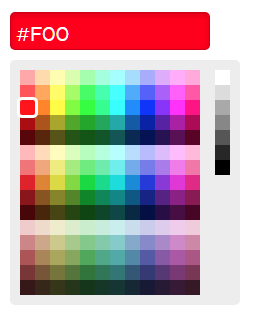
使い勝手の良いカラーピッカーのjavascriptライブラリ 商用利用okなもの14選 Sounansa Net

16年総まとめ Javascriptのライブラリやjqueryのプラグイン100 A選 コリス

Createjs でお絵描きツールを作ろう Ics Media

Js で Canvas を操作するときは Konva が結構便利に使えます 自主的 るぅる

Q Tbn 3aand9gcryi8zdo Jsk9xxfcmyy2ogmsmuhafh8duutw Usqp Cau

Hifive開発者ブログ Page 9 Chan Rssing Com

Htmlのcanvasとjavascriptでお絵かきアプリ作る カラーパレット 消しゴム機能追加編 Qiita

Javascript お絵描きアプリを作ろう 初心者でもわかるhtml5 Canvasの使い方 ジャバスクリプトによるwebアプリ開発入門 Javascriptでできること 絵を描く Youtube

Web制作のクオリティを飛躍的に高めるjavascriptライブラリ10選を一挙公開 Paiza開発日誌

Webサイトにマークダウンエディタを組み込む話 エンジニアもどきの技術メモ

Vue Js用のコンポーネント集 Uiライブラリ 25個 いぬらぼ

使い勝手の良いカラーピッカーのjavascriptライブラリ 商用利用okなもの14選 Sounansa Net

16年総まとめ Javascriptのライブラリやjqueryのプラグイン100 A選 コリス

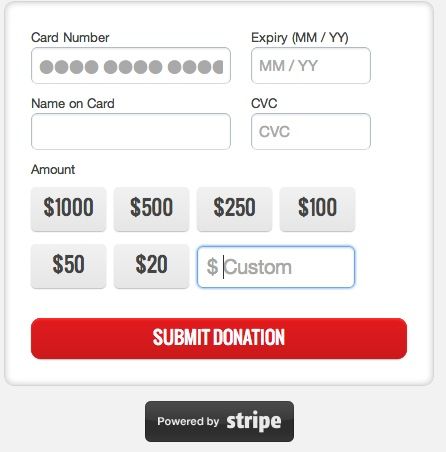
米stripe Javascriptで決済の全てを完了できる Jquery Payment をリリース 増田 Maskin Techwave

P5 Jsで作るゲーム開発超入門 100行以内で ブロック崩し に挑戦してみる うえぶはっく
Ga Analytics に Node Js 10 以上対応のプルリクを送る Articles Riotz Works

P5 Js オープンデータ 2dゲーム Speaker Deck

技術 Canvasのオープンソースは34件 Moongift Moongift

文書内のmarkdown記法をhtmlとして表示するjavascriptライブラリ Strapdown Js 想造ノート

ボード Tool のピン

技術 Canvasのオープンソースは34件 Moongift Moongift

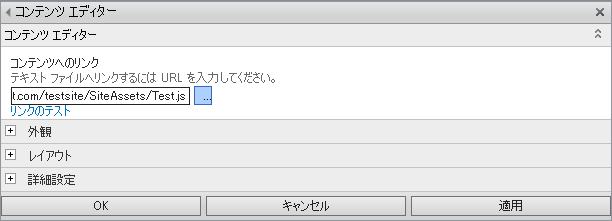
コンテンツエディター Web パーツを使用して Sharepoint Online で Javascript を使用 At Se の雑記

Web制作のクオリティを飛躍的に高めるjavascriptライブラリ10選を一挙公開 Paiza開発日誌

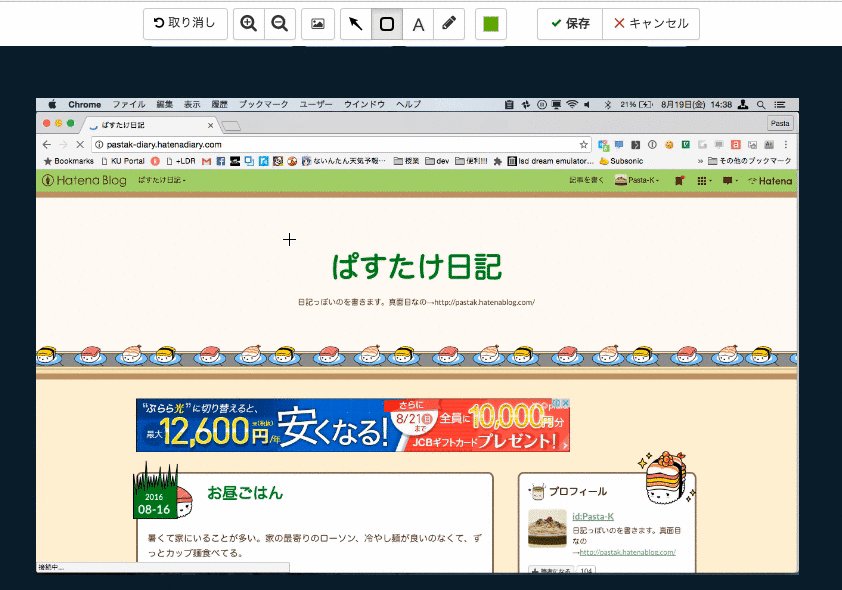
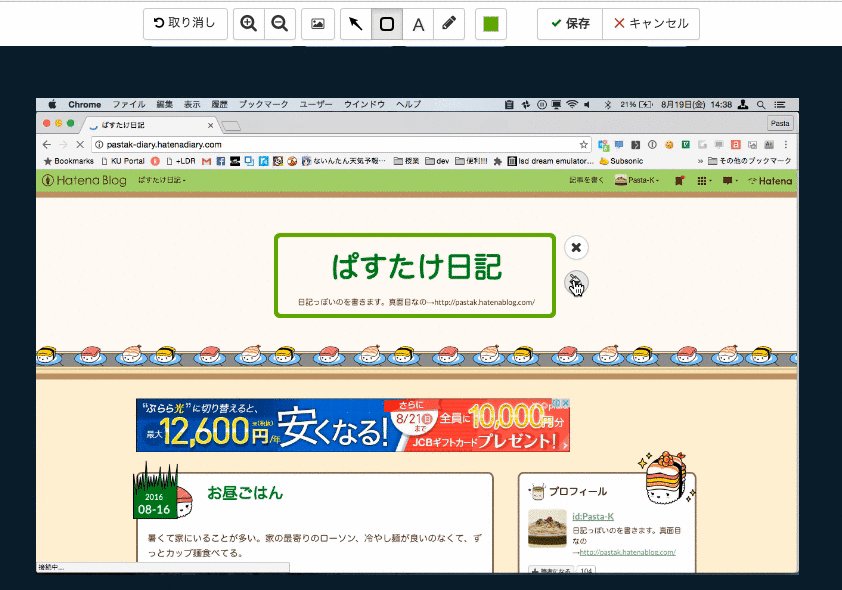
プロ生ちゃんクソt選手権 開催 お絵かき Javascript ライブラリーを使って一瞬でサービスを作る方法 プログラミング生放送

ブラウザでお絵かき 保存をしよう Qiita
テック博士とpepperの人工知能ラボ Smsデータテック

Javascriptエンジニアにも勧める モックアップのための Animate Tips Md Blog Monster Dive

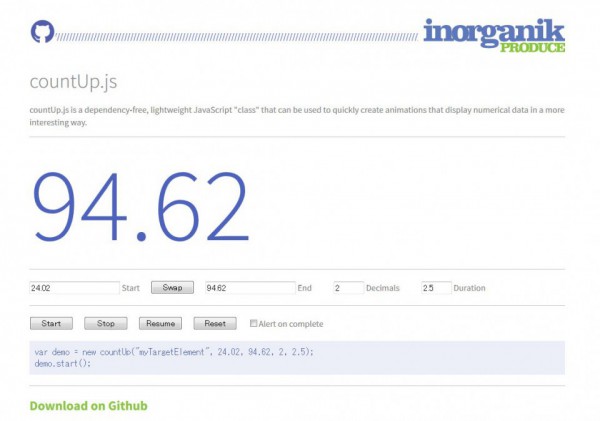
Countup Js 数字のカウントアップをアニメーション表示できるシンプルなライブラリ Jshc

Filemaker と Html5 Canvas でお絵かきアプリを作ってみました 株式会社フェアマインド スタッフブログ

Clip Studio のファイルを解析して Javascript から読めるライブラリを作った I Made A Javascript Library To Read Clip File Speaker Deck

Javascriptを使ったseo対策まとめ など注目のjsライブラリ チュートリアル12選 Wordpressのための便利帳

お絵かきキャンバスを提供するjavascriptライブラリ Inputdraw Phpspot開発日誌

Amazon エレキット インタラクティブお絵かきボード Switch Js 6113 おもちゃ雑貨 おもちゃ

P5 Jsというライブラリでcanvasを手軽に使う hieブログ

Googlemaps Apiとgeohexを使ったスゴロクゲームのようなもの Wiz Code Blog

Canvas を使ってお絵かきツールを作る方法と仕組み Q Az

Mach3 Lablog

Q Tbn 3aand9gctkfcd0ropzatauvmi57v Netvpgbsvzhttta Usqp Cau

Createjs でお絵描きツールを作ろう Ics Media

Javascriptを使ったseo対策まとめ など注目のjsライブラリ チュートリアル12選 Wordpressのための便利帳

Web開発 Webデザイン初心者必見の線を引く方法 Codecampus

ブラウザ上でwindows懐かしの ペイント 風お絵かきが可能な Js Paint Gigazine

Javascript関連のことを調べてみた年05月24日 F Ctor

16年総まとめ Javascriptのライブラリやjqueryのプラグイン100 A選 コリス
Javascriptでの画像処理のライブラリのメモ 画像からの文字認識 物体認識 画像間の類似度など めも

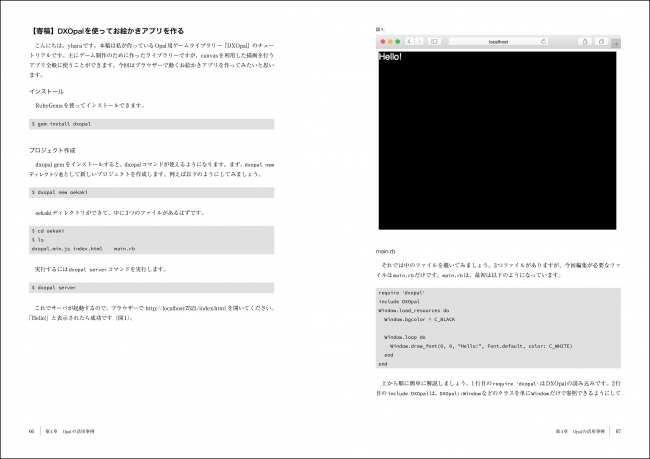
Rubyからjavascriptへのトランスパイラ Opal チュートリアル最新改訂版 実践opal 発行 技術の泉シリーズ 5月の新刊 株式会社インプレスホールディングスのプレスリリース

もうすぐやってくるあの日のためのライブラリ Aprilapril Js ソフトアンテナブログ



