Rails Textfield 初期値

Submit A Form To A Google Spreadsheet Dev

Rails Form With Method Get Cannot Update A View Stack Overflow

Selenium Form Webelement Textbox Submit Button Sendkeys Click

Integrating A Dropdown Element Into A Rails Form Youtube

Ruby On Rails ビュー開発 いろいろな入力15 Submit Ruby On Rails フォオオオオオオオオオオオオオ

Q Tbn 3aand9gcqelyxkssl7s0emmy Blstjyzidfqg0p2wdkw Usqp Cau
要素の定義 閲覧者に見えないクエリ指定。 与えるクエリ値 value属性の値。 定義して.

Rails textfield 初期値. More than 3 years have passed since last update. Ruby on Railsのform_forを使用して更新処理を作ると時、デフォルトで初期値を入れさせない回避方です。 データをアップデートさせる場合にform_forを使うと、初期値に現在のデータがデフォルトで入ってしまいます。. 解説 チェックボックス - Question.tags_i18n.map do | k, v | #Questionテーブルのtagカラムのキーとバリューmapで繰り返し処理 (enumとgem ' enum_help ' を使用しています。 ) .my-1.ml-1 = check_box_tag " seacrh_sort ", k , check_box_judge(k) , id:.
Rails-text_fieldのデフォルト値ですが、new_recordだけです。 (2) コンテンツモデルには、 slugという名前の属性があります。新しいレコードを作成するときに、ヘルパーを使用してこのフィールドにデータを挿入したいが、既存のレコードではデータベースの値を使用したい。. 初期値 使い方 フォームヘルパー text_field rails5 rails form_tag form_for form collection_select ruby-on-rails ActiveRecordでどのようにデフォルト値を設定できますか?. Form_forは勝手に入れてくれるけど、form_tagは自分で渡す必要があるぽい。 やり方は簡単 ・第二引数に渡したい値を入れる。(text_field, text_areaとか).
Ruby on Rails Guidesの内容を翻訳して作成したガイドです。誤訳や誤記があると思いますのでその点についてはご了承ください。 もし、誤訳などの間違いを見つけましたら、 @tomof まで教えていただければ幸いです。 訳注:Rails4の「Getting Start」からは、scaffold(スキャフォールド)の説明がとり除かれた. 種類 初期値 text_field_tag text_field rails5 rails form_with form_tag form ruby-on-rails forms model simple-form シンプルフォームアソシエーションのカスタムラベル名. Railsのすべてのモデルは初期化時に属性(フィールド)を与えられ、それらはデータベースカラムに自動的に対応付けられます。 メソッドの1行目ではまさにそれが行われています (取り出したい属性は params:article の中にあります)。.
Railsでransackおよびkaminariを使って表示件数(per)を可変に設定できる検索画面を作っております。 ↑こちらのセレクトボックスには, 50, 100, 500が入ってます。. たとえば、フォームに<%= text_field_tag(:query) %>というコードが含まれていたとすると、コントローラでparams:queryと指定すればこのフィールドの値にアクセスできます。 Railsは、一定のルールに従ってinputに名前を与えています。. Text_field_tagはActionViewメソッドです。最初に行うことは、 ドキュメントを確認 です。 text_field_tagは次の形式を取ります。.
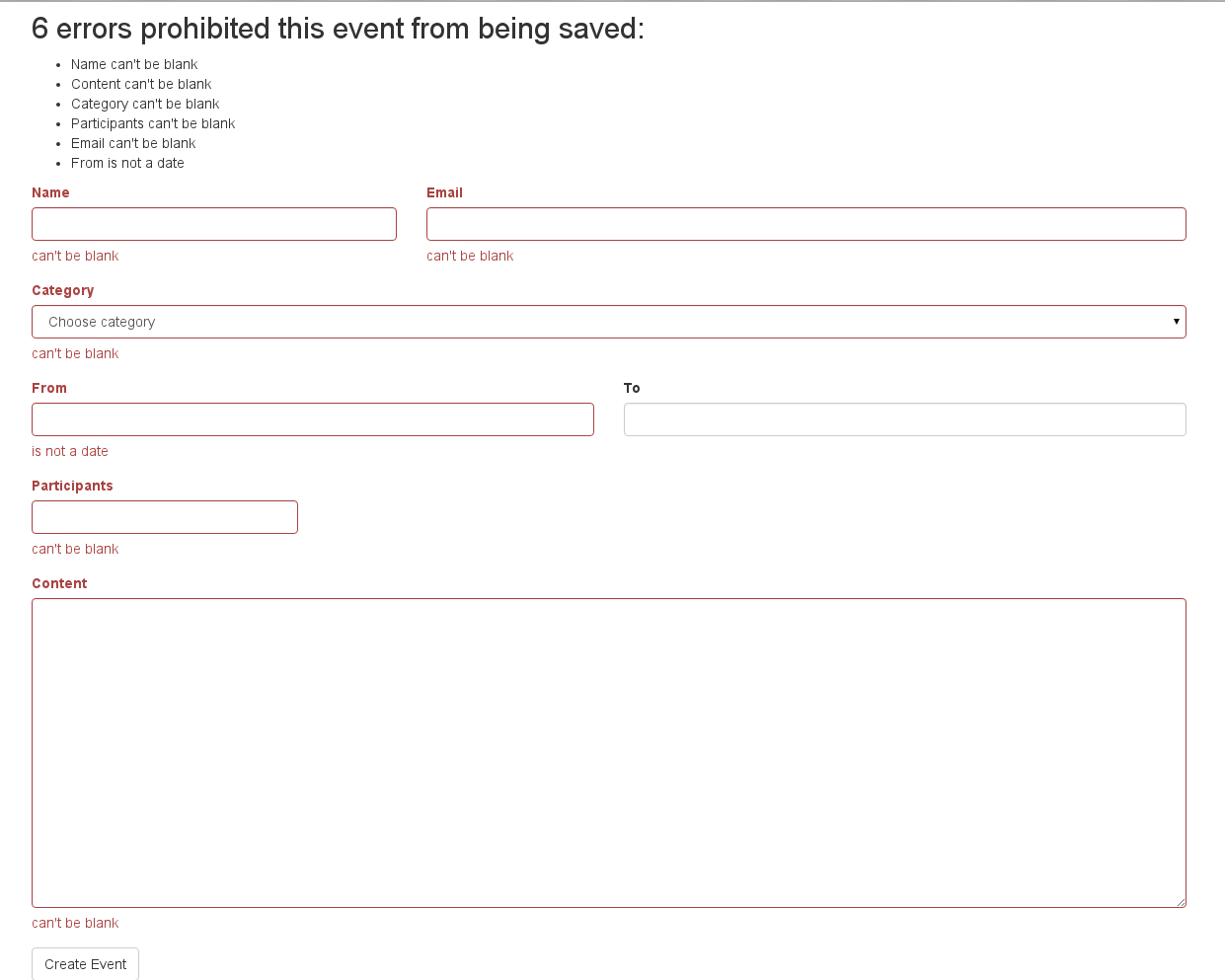
RailsでWebサイトを作ってるんだけどフォームのバリデーション時にレイアウトが崩れて困った。 原因はform_forが勝手に出力する ってことがわかったので対応方法をメモ。 環境 Rails 4.2.2 事の発端 こんな感じのページがあって、 …. Rails 5 Auto completeを実装してみた. で指定する。 meeting クラスの親クラスのclientのuser.nameを表示 <%= form.text_field :client_id , value:.
Ruby on Rails v3.2.11 プルダウンメニュー(select_tag)の選択肢を決め打ちでやらず、マスタとしてDB内のテーブルに用意する場合のやり方です。collection_select を使います。 ここでは例として、都道府県名を格納するために prefecture テーブルと Prefecture…. Text_field_tag(name, value = nil, options = {}) さらに: valueは、テキストボックスの初期値です。デフォルトは空の文字列ではなくnilであることに注意してください。. <%= text_field_tag 'word', @word, placeholder:.
Railsのdate_fieldにてデフォルト値を設定する やる気のないdate_field f.input とか f.collection_select だと自動的にセッテイングしてくれるくせになんで date_field は空欄なんだよ. テキストフィールドを作成するには JTextField クラスを使用します。ここでは JTextField クラスの定義やコンストラクトについて確認します。またテキストフィールドに初期値として値を設定する方法やテキストフィールドの列数(幅)を設定する方法も解説します。. 入れる必要のあるgemは以下2つです。bootstrapが入っていれば追加する必要ないかもですが、一応。 gem 'jquery-ui-rails' gem 'jquery-rails'.
詳しい内容は公式ドキュメントを参照しましょう。 Ruby on Rails API. Rails text_field 親クラスの初期値を入力しておく テキストフィールドに初期値を入れる。 コントローラーの値を入れるだけ value:. Qiitaの記事も参考にしました。 Ruby on Rails - hidden_fieldの使い方 - Qiita.
Text_field(オブジェクト名, メソッド名 , HTML属性 or イベント属性). Form_tag の中で text_field という形で使うと1番目と2番目のパラメータが名前として使われ、params:hoge:name に値が渡されます。 HTML としてはこんな感じで展開されます。. Fire HD8 年モデル登場! 旧機種や他モデルとの比較をしてみた年6月3日発売.
Railsのラジオボタン (4) Hamlを使用して不要なbrタグを取り除き、ラベル内の入力を入れ子にして、ラベルをidsに一致させずに選択できるようにします。 また、form_forを使用します。 私はベストプラクティスに従っ. Ime-mode は、IME(日本語入力システム)の初期状態を指定するプロパティです。 このプロパティをテキスト入力欄に対して設定すると、フォーカス移動時の入力モードを指定することができます。 input. 今回は、タスクの追加機能を実装しましょう。少し手順が複雑なので、あらかじめ流れを示しておきます。入力フォームのテンプレートを作ります。Tasks コントローラに new アクションを追加します。タスク一覧ページに「新規タスクの追加」リンクを設置します。.
Rails4 のヘルパー text_field_tag を使う場合に、出力する input タグの value 属性に初期値を設定する方法。ググったら Rails3 の情報が出てきたりして混乱したのだけど、公式のドキュメントを見て解決。te. 当該要素からのクエリ値。 disabled 属性値 当該要素は無効である事の指定。 タグの省略 空要素につき、開始タグのみ必須。 HTML4/XHTML1 での定義。 記事先頭;. おそらく初期値なんて、既に入ってるじゃんって思われるかもしれませんが、 世の中初期値が入ってないこともあります(ありました)。笑 そのときのメモ。 まずtext_field, text_areaの場合.
Nested Forms In Rails 1 Route Add Nested Resource To The By Cristina Maria Ocana Manzano Makers Team Coad Medium

Rails Form With Method Get Cannot Update A View Stack Overflow

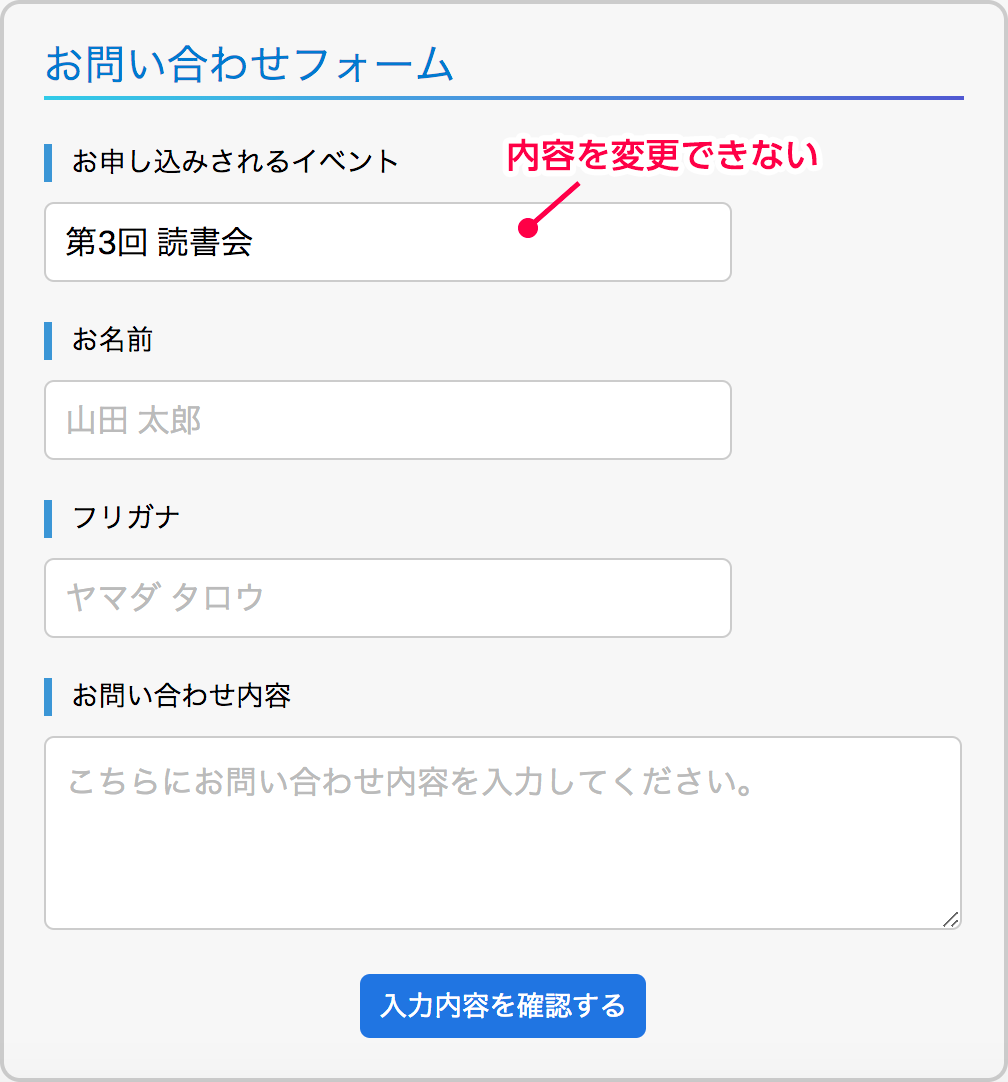
入力できないフォームを設定する Graycode Html Css

Validating A React Form Upon Submit Gosha Arinich

Rails How Do I Submit Multiple Objects Into Strong Params Stack Overflow

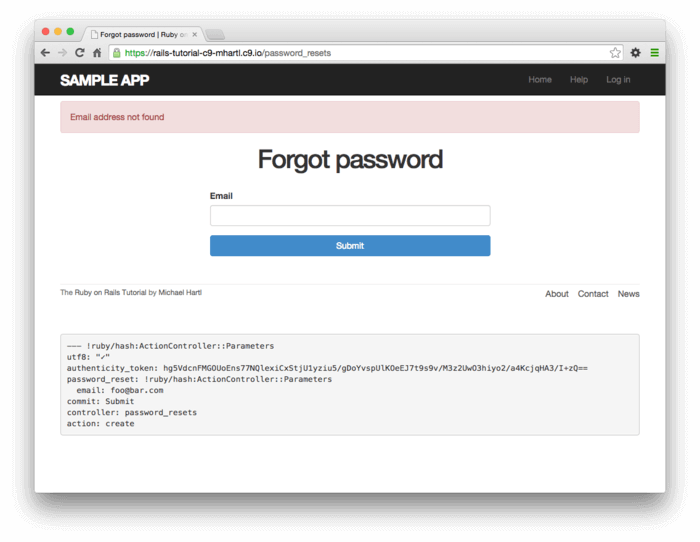
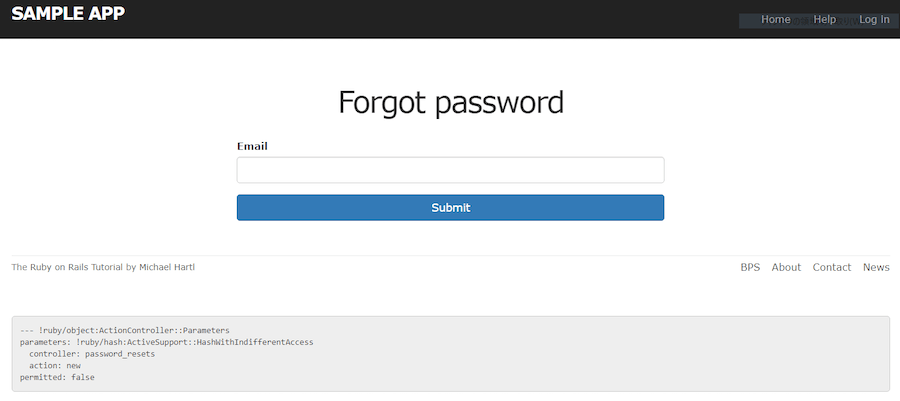
第12章 パスワードの再設定 Railsチュートリアル

Rails Form Forの使い方をマスターしよう Pikawaka ピカ1わかりやすいプログラミング用語サイト

Rails Jquery Paypalフォームをjsでsubmitする Kei178 S Blog

Bootstrap Form を使って Devise の Form For を Form With に置き換える Qiita

Q Tbn 3aand9gcsxnug4kvjjfy5cqobqboikp0ositjytk 0sa Usqp Cau

Rails Deviseを使った時のsubmitボタンのレイアウトを変更する 文系エンジニアのブログ
Rails Submitボタンにbootstrap当てる Happy Teeth S 忘備録

How To Build Html Inputs To Submit An Array Of Hashes With A Rails Form That Work With Strong Params By David Mccoy Medium

Multiple Submit Buttons In A Single View In Rails Nirmal Hota

Rails Deviseを使った時のsubmitボタンのレイアウトを変更する 文系エンジニアのブログ

Demo 6 Passing Data From View To Controller Web Development With Ruby On Rails Tutorial 19

Devise実装の仕上げ Skillhub スキルハブ

Railsで部分テンプレートを使いながらcreate Newとupdate Editでsubmitボタンの表示を簡単に切り替える方法 地方でリモートワーク

Rails入門 Text Field の使い方 Classや初期値の設定方法も 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

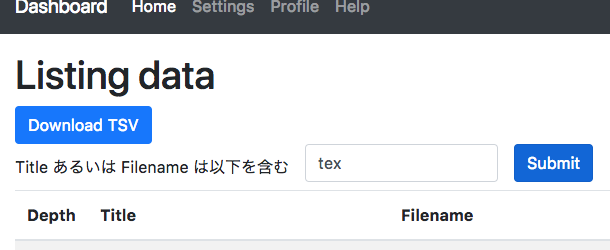
Rails入門 検索フォームを簡単に実装する方法

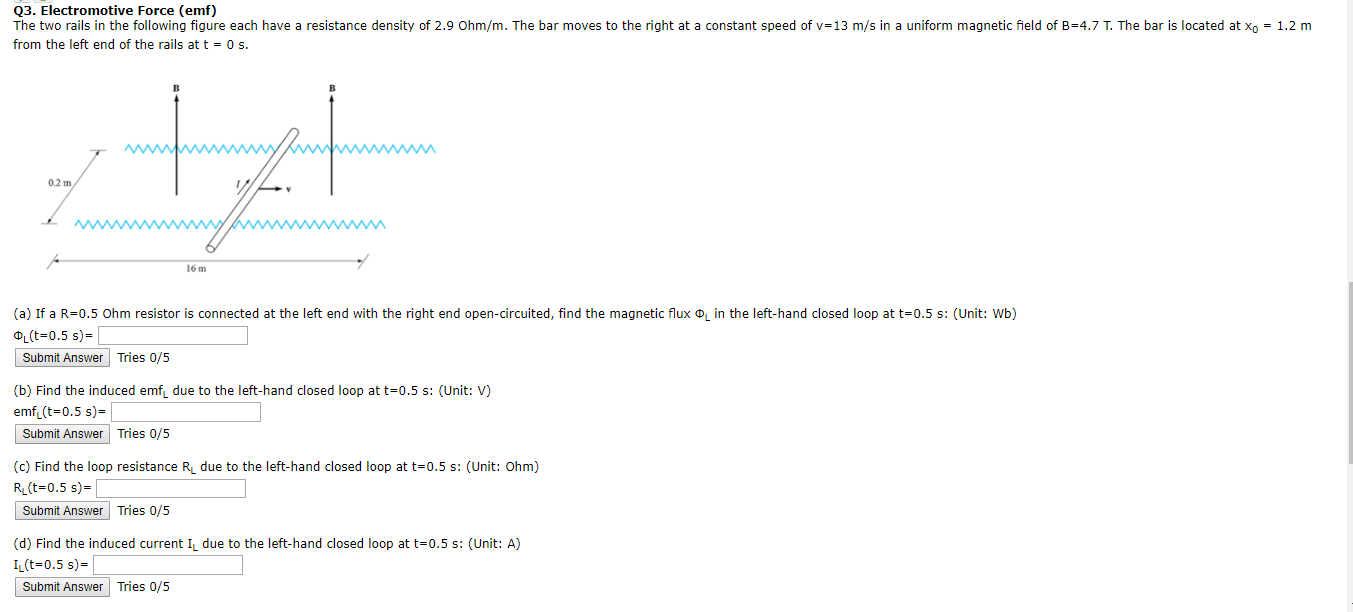
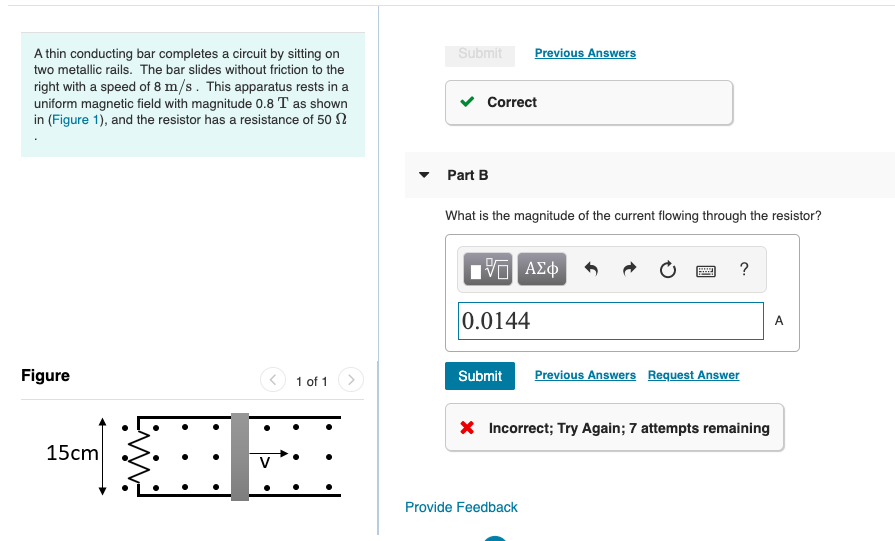
Solved Q3 Electromotive Force Emf The Two Rails In The Chegg Com

Rails Form Forの使い方をマスターしよう Pikawaka ピカ1わかりやすいプログラミング用語サイト

Rails チュートリアル12章のuserモデルからパスワード再設定機能を切り出す Techracho テックラッチョ エンジニアの を に Bps株式会社

Implement Inline Validations In Rails From Scratch Bamboo Lab

How To Submit Complex Form Data In Ruby On Rails Preview Youtube

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

How To Add Product Reviews Feature To Spree Commerce

Selenium Form Webelement Textbox Submit Button Sendkeys Click

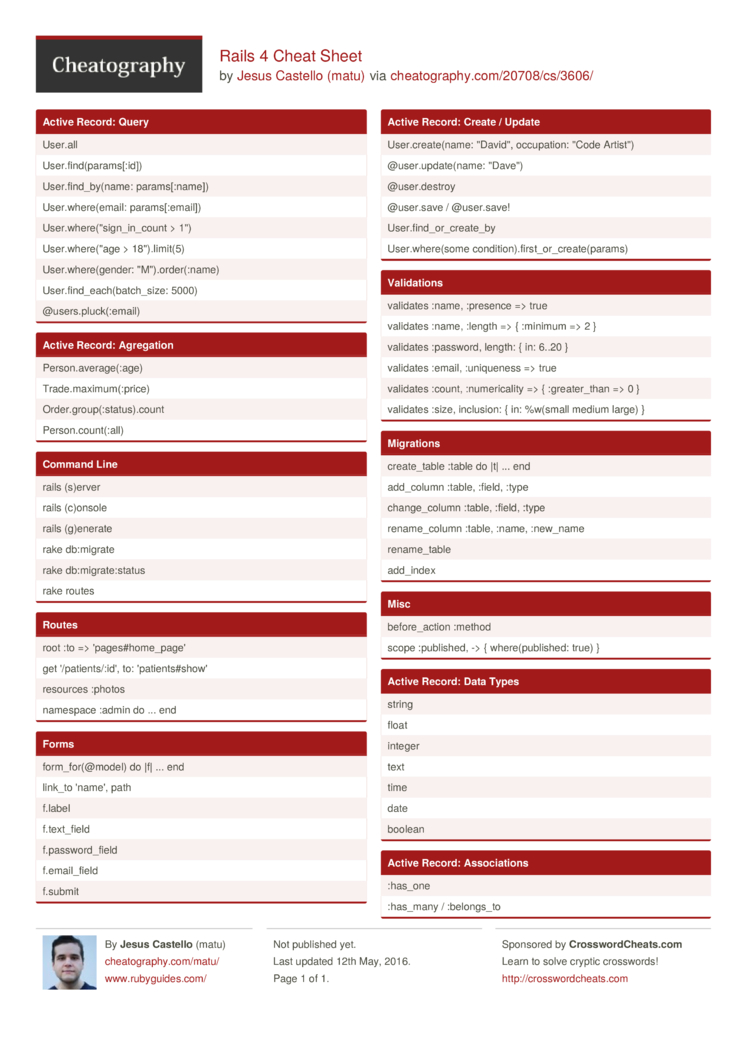
Rails 4 Cheat Sheet By Matu Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

Multiple Rails Forms On Same Page Clicking Submit Button Per Form Always Works In Safari Sometimes Works In Firefox Stack Overflow

Utilizing Partials In Your Rails Application By Jackson Morgan Sep Level Up Coding

Submit To Good Tutorials

Datatable With Rails Failed To Submit Multiple Pages Items Stack Overflow

Ruby On Rails フォームの Submit ボタンを押した後に 確認用ダイアログを表示させる方法 Codenote

Why You Should Be Using Html5 Form Validation A Tour Pageclip

How To Build A Simple Email Sign Up Form With Ruby On Rails

Ruby On Rails Ruby On Rails 5 1のform Withでハマったメモ From Umentu Import Stupid

Submit Cypress Documentation

Railsの検索フォームでsubmitボタンを表示せず Enter Keyでsubmitする方法 地方でリモートワーク

196 Nested Model Form Part 1 Railscasts

Railsのform内のbuttonでsubmit以外のことをさせたい Link To的なこと Qiita

Solved Submit Previous Answers A Thin Conducting Bar Comp Chegg Com

Rails 4 Rails 5 Form For Apiドキュメント完全翻訳 Techracho テックラッチョ エンジニアの を に Bps株式会社

Rails入門 Form の使い方まとめ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

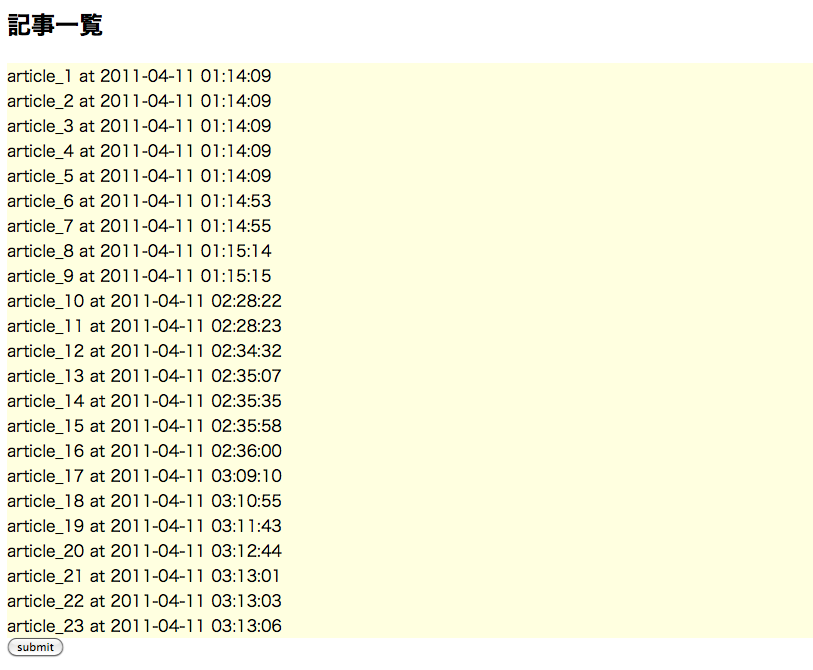
さくらのvps Ruby On Railsでテキスト入力 表示アプリ2 編集 削除 プログラミングで遊ぶ

Why It S Important To Give Your Html Button A Type Dev

Rails Submit Form Using Delete Method Explanation Littletechblogger

Rails Forms With Multiple Submit Buttons Youtube

中野拓 Railsエンジニア2年目 Railsでform作るならgem Simple Form 便利 登録画面や問い合わせ画面などwebサービスに無くてはならないフォームの作り方 Simple Form For Hoge Url Hoges Path Do F F Input Name F Submit

Why It S Important To Give Your Html Button A Type Dev

Rails Dividing A Devise Form Into Separate Tabs And Submit With One Button Stack Overflow

Rails Form Forの使い方をマスターしよう Pikawaka ピカ1わかりやすいプログラミング用語サイト

How To Build Html Inputs To Submit An Array Of Hashes With A Rails Form That Work With Strong Params By David Mccoy Medium

Ruby On Rails Ror 削除をlink Toではなく Form For Postメソッド で行いたい Teratail

How To Reset A Form Using Jquery With Reset Method Geeksforgeeks

Ajax For Ruby On Rails Forms

Q Tbn 3aand9gcqpqvtueiyxfdthuawo9b8vvpkifgldxntmdw Usqp Cau

How To Preview Form Data Before Save In Rails By Stellamaris Njage Medium

Ruby On Railsでrjsを使ってajaxを利用する3つの方法 ゚ ゚ O彡 Sasata299 S Blog

Simple Search Form Finds Text Field Nill Class Confused Please Help Rails

Ruby On Rails Erbテンプレートにてform Withのフォームに初期値をセットする Qiita

Ruby On Rails Cssクラスを F Submit に追加します

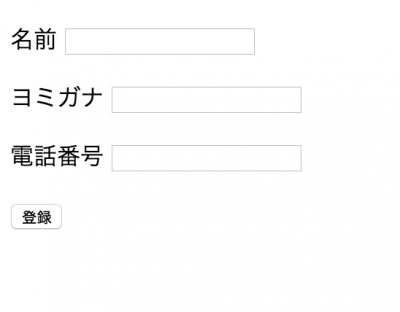
リソースの新規登録画面を作って 登録処理を実装する Ruby On Rails 始めました
Submitにイメージ画像を使う さしおりメモ

Q Tbn 3aand9gcsieodl U5lm30 Y Que Lakfhfzp Ddyi Rg Usqp Cau

Ruby On Rails Submitを日本語対応させたいのと サイズを小さくしたい Teratail

Excel風一覧 Handsontable からのsubmit Webサービスを個人開発している人

Rails Submit押下後のエラー パラメータが空の 解消方法を知りたい

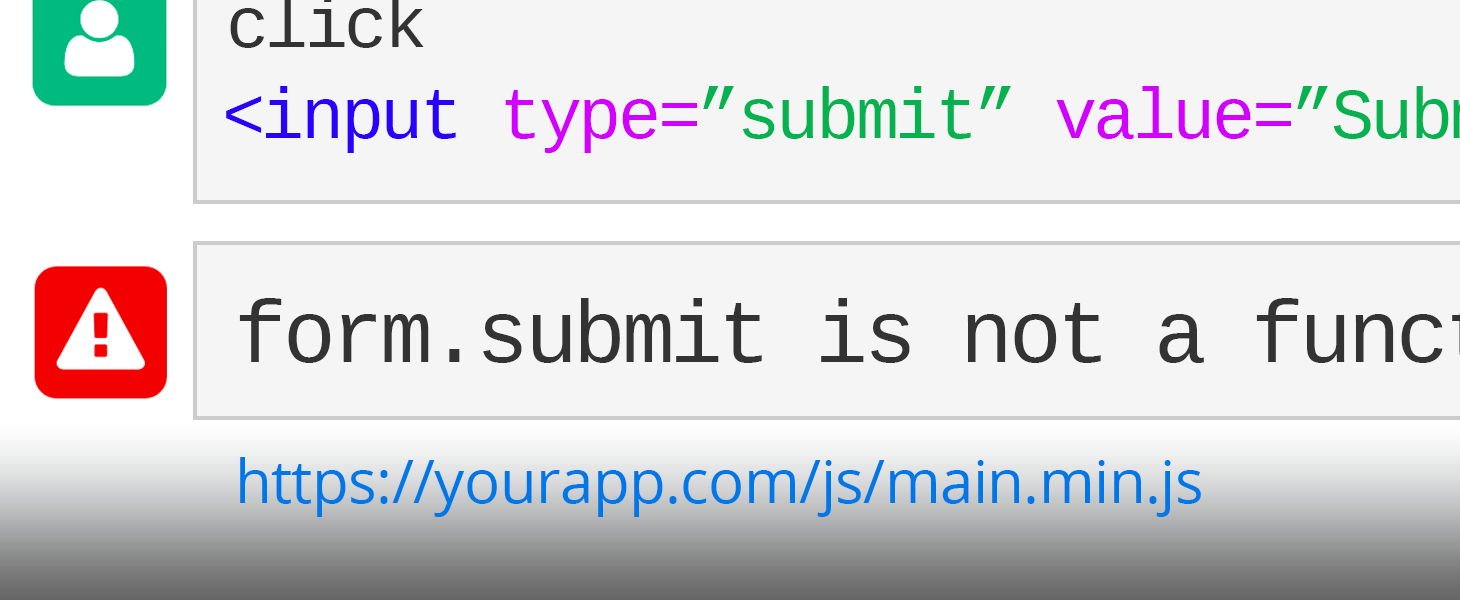
When Form Submit Is Not A Function Trackjs

フォームデータの送信 ウェブ開発を学ぶ Mdn

Rails Capybara Submit Form

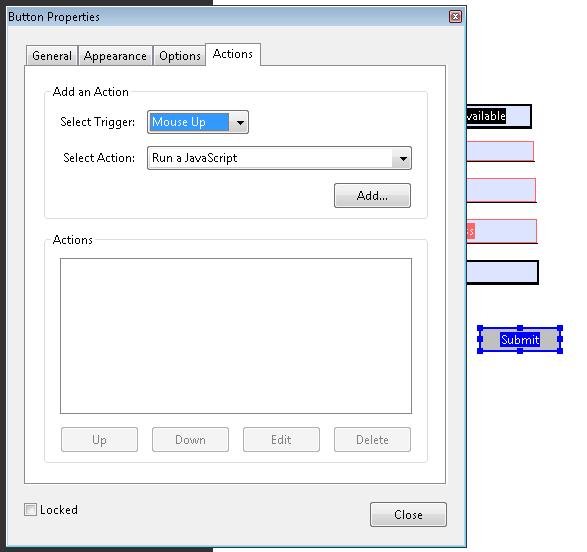
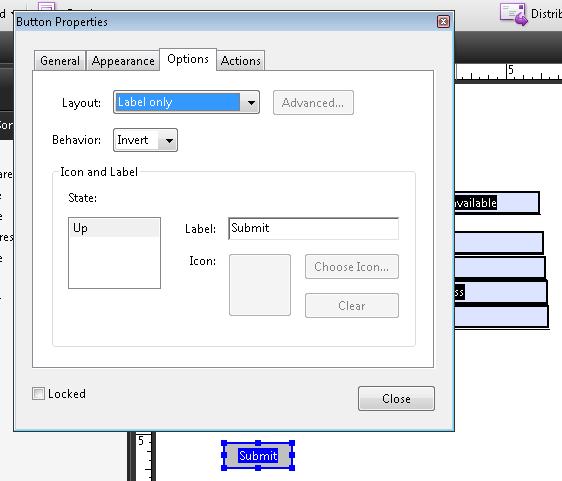
Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms

Q Tbn 3aand9gcryz5h7nm4iovx9ttblwjhoikfvksqkykvpjq Usqp Cau

Why You Should Be Using Html5 Form Validation A Tour Pageclip

Simple Search Form In Rails This Is A Quick Tutorial On How To By Yassi Mortensen Medium

Htmlで使われるselectタグとselected属性の違いを解説を現役デザイナーが解説 初心者向け Techacademyマガジン

Html 要素の Disabled 属性と Readonly 属性の違いと正しい使い方 A Memorandum
Rails4 Form Forのf Submitにclassを適用する方法 Mazeltov7のweb断片

Exporting Ransack Results To Csv In Rails 5 1 Deadwood

Simpleform Rails Forms Made Easy Vinti S Blog

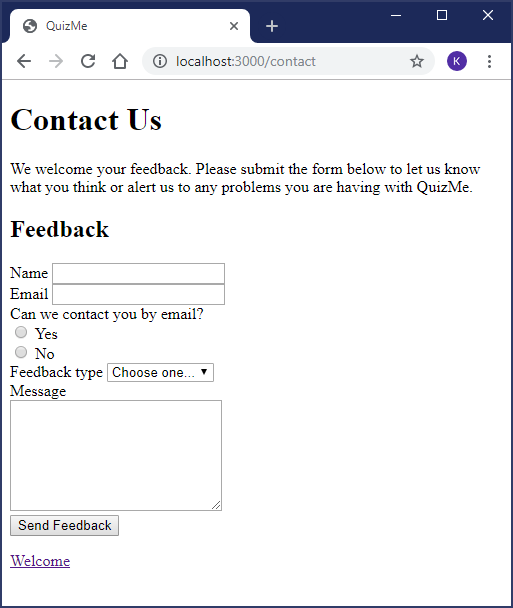
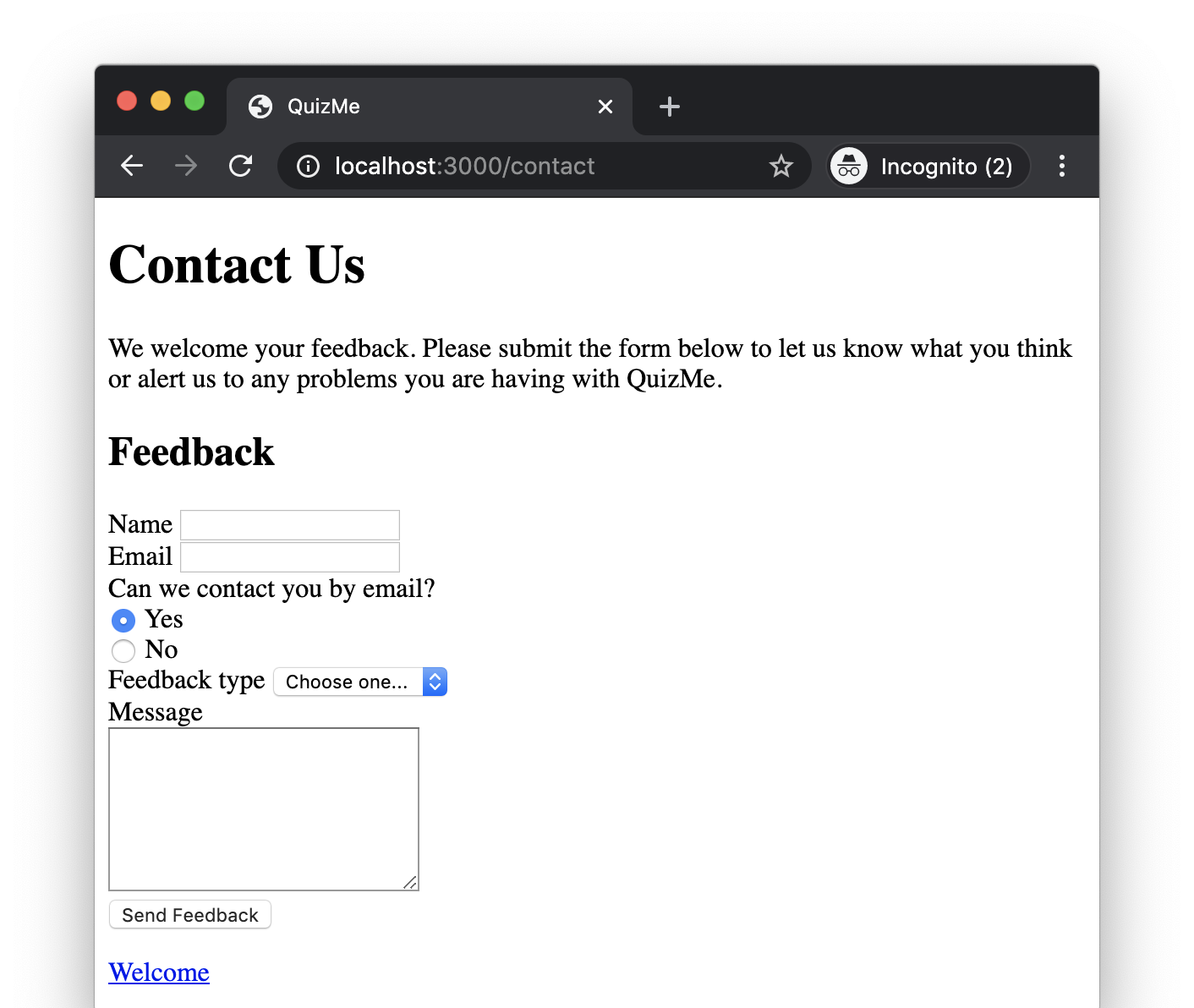
Building A Quiz With Ruby On Rails Using Multiple Instances Of A Model By Tressa Sanders Medium

Rails Bootstrap Submit Button Not Shown Correctly Stack Overflow
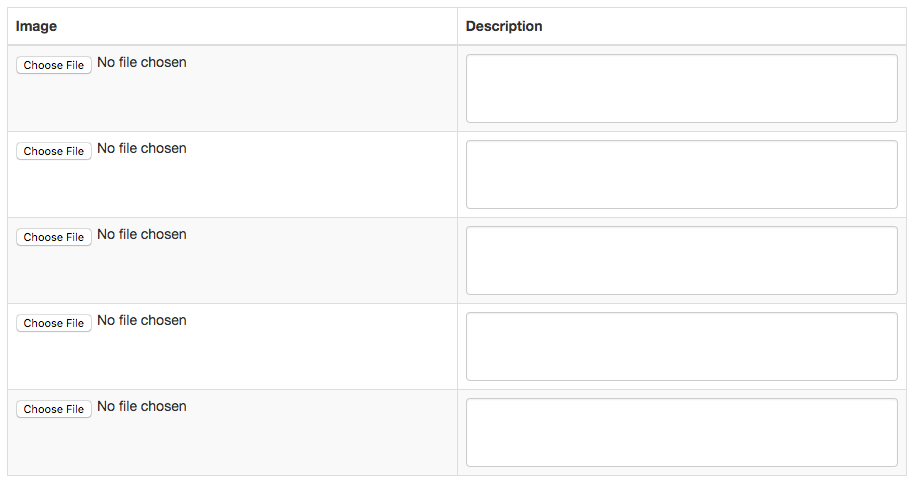
Support Multiple Submit Buttons In Active Storage Forms Issue Rails Rails Github

Passing Data From View To Controller With Simple Forms Ruby On Rails Demos N Deets

Devise実装の仕上げ Skillhub スキルハブ

Creating Your Own Scaffold Generator In Rails Nopio

Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms

Q Tbn 3aand9gcruso38drl Oyeov8qupqh6r5stmulqpfrydg Usqp Cau

Rails入門 Text Field の使い方 Classや初期値の設定方法も 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Introduction To React Rails Components Mattboldt Com

Ruby On Rails Guides Active Record Validations And Callbacks

Simple Web Application With Ruby On Rails Avinton Japan
Rails Text Field 親クラスの初期値を入力しておく Happy Teeth S 忘備録

Rails 4 Flashcards Quizlet



